按钮|Axure9 打开同一个页面时显示页面中不同的动态面板
编辑导读:当用Axure设计原型时,动态面板能够解决两个按钮打开同一个页面的问题。本文作者对此进行了分析,与你分享。

文章插图
我们在Axure设计原型时,经常会遇到这样的情况,一个页面有两个按钮,点击都打开同一个页面,但是同一个页面需要展示不同的元素。
粗暴的办法是直接建两个页面,然后两个按钮跳转不同的页面,这样就能显示不同的样式了,但是这会显得很不专业。Axure提供的动态面板其实能解决这个问题,Axure的功能虽然很强大,但是一些高阶技能并不是那么友好掌握的。下面我就介绍一下最近学习到的这个功能,也算是记录一下,好记性不如烂笔头嘛。
第一步:
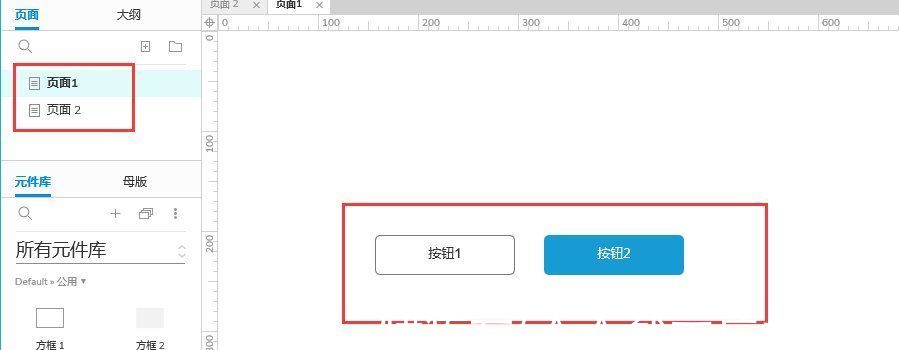
建两个页面,第一个页面放两个按钮。第二个页面先空白着。

文章插图
第二步:
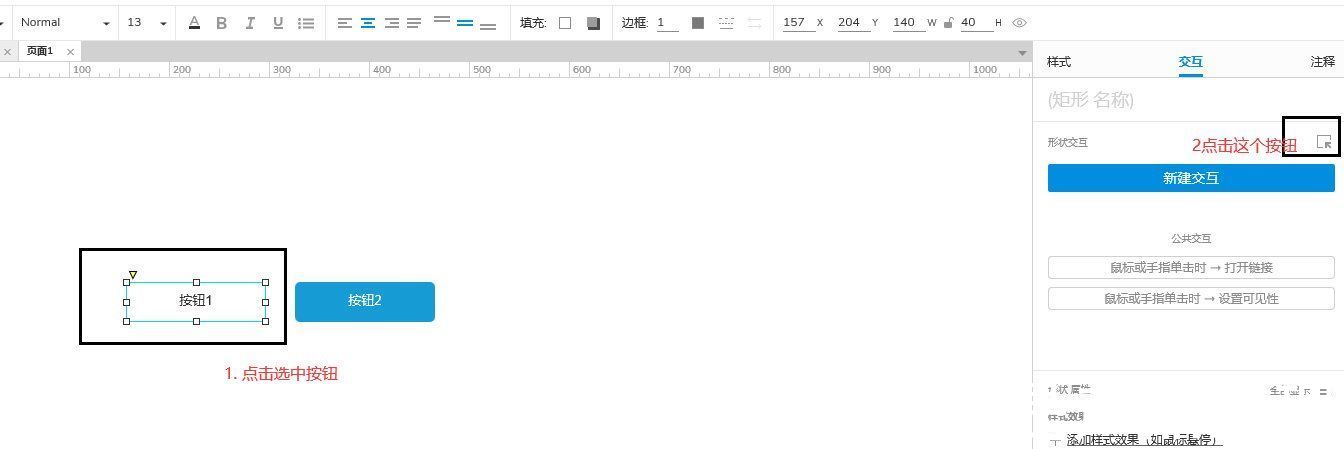
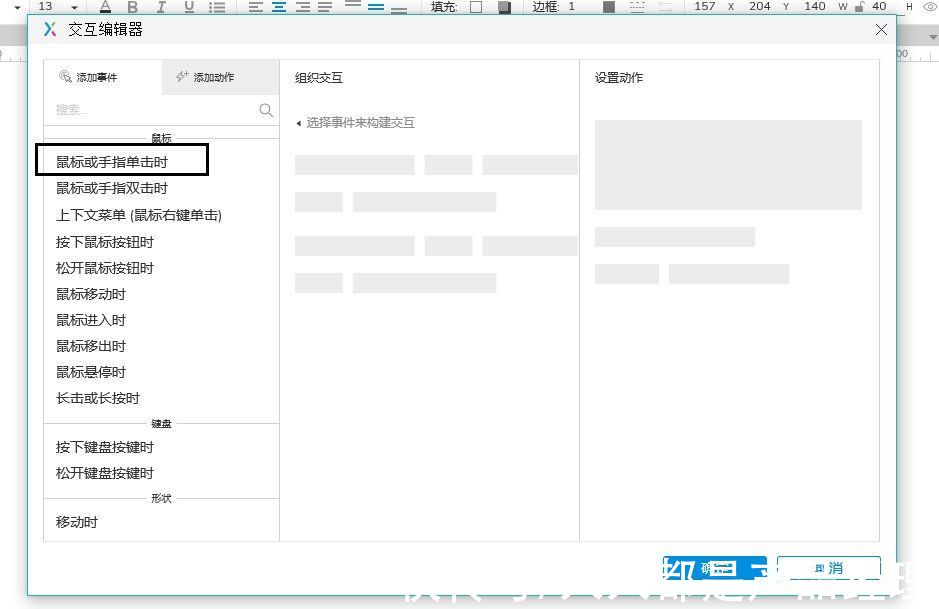
对两个按钮设置变量值,设置方法见下列图步骤

文章插图

文章插图
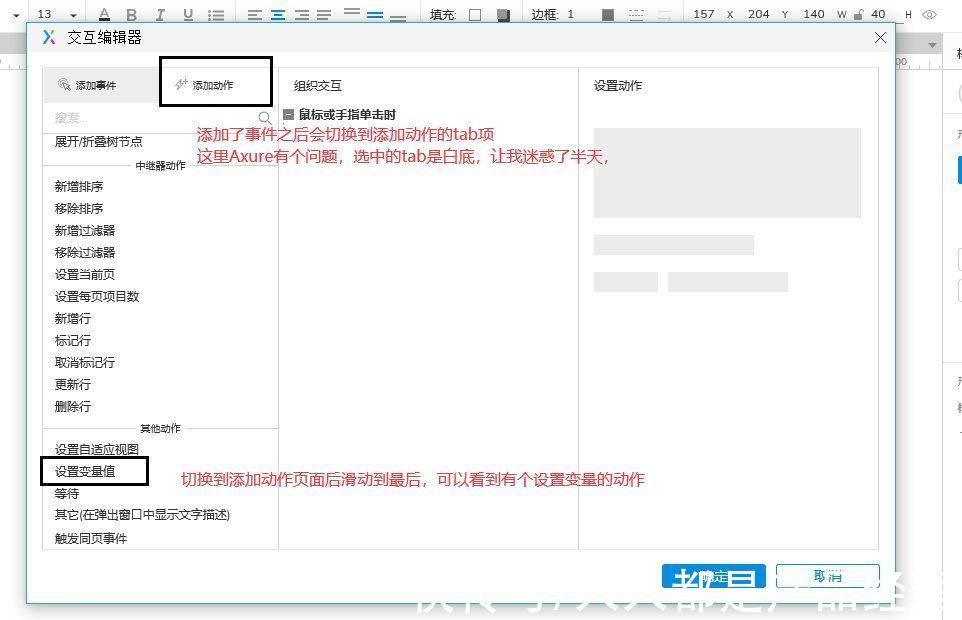
设置了事件之后就会自动到添加动作的选项卡,如下图所示

文章插图
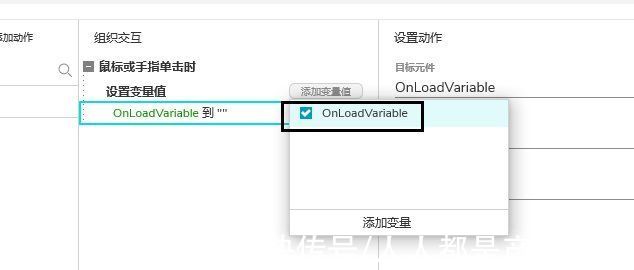
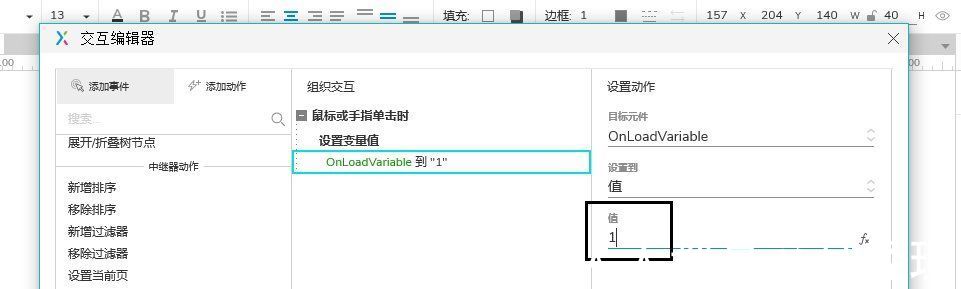
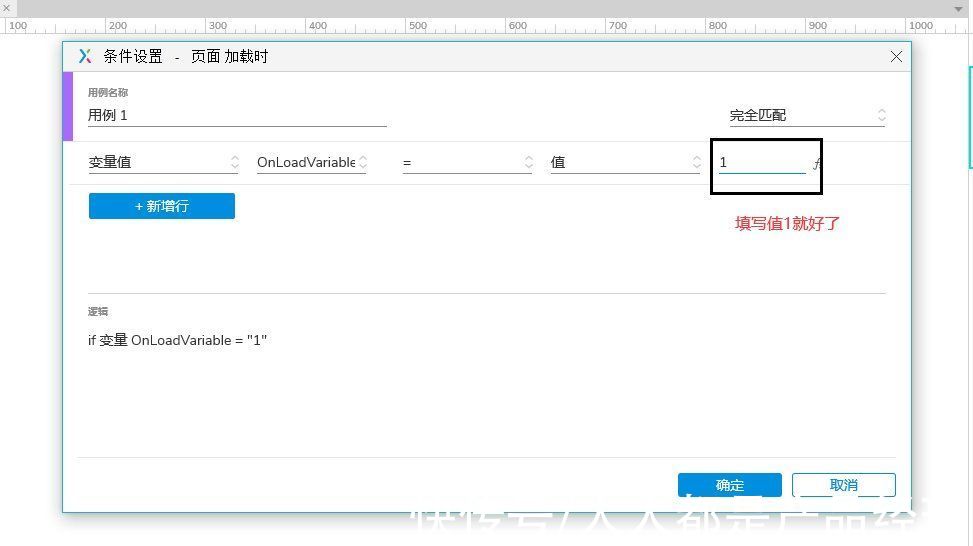
点击这个设置变量,会让你设置一个变量值,变量名可以不改,值的话可以设置1,2,3等数字,但也可以设置其他值,具体是什么,只要能和下一个页面对应上就好了。

文章插图

文章插图
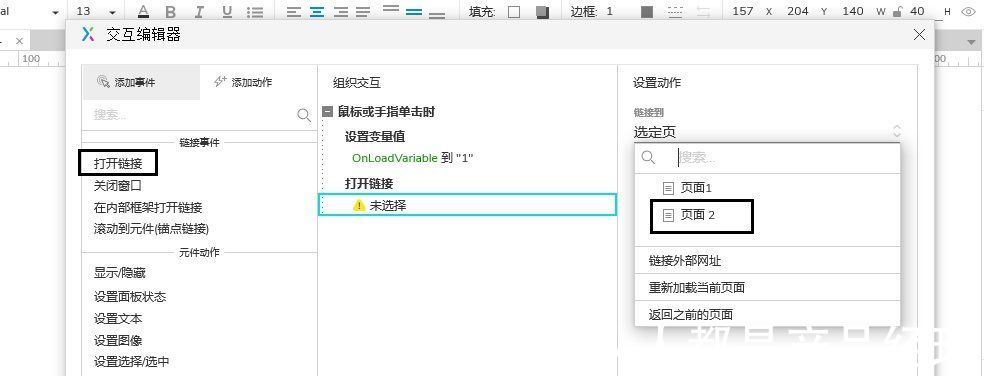
设置了值之后,左边动作选项再滚动到最顶部,选择打开链接,选择要打开的页面,我这里的是页面2.

文章插图
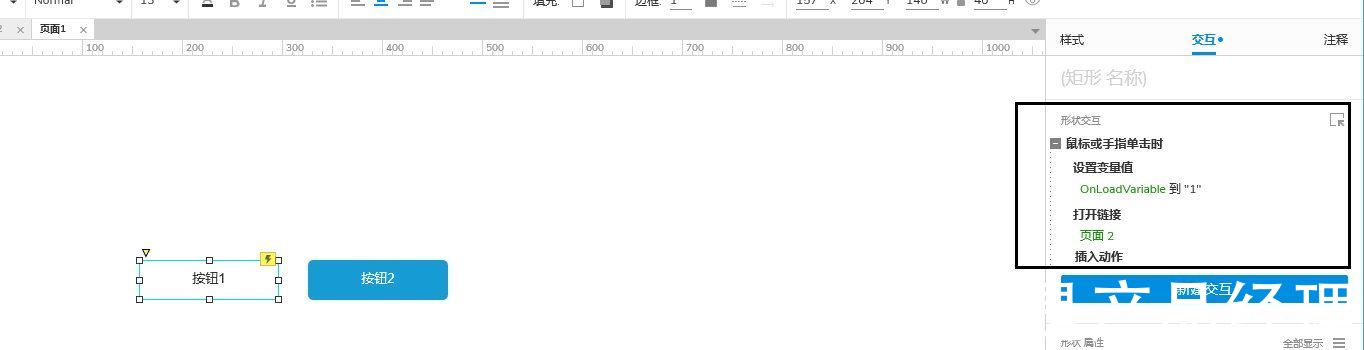
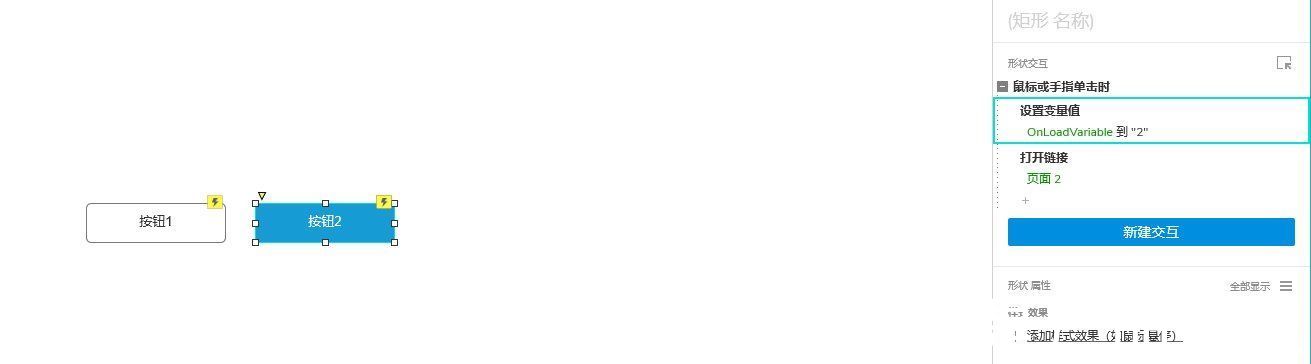
点击确定,一个按钮的时间就设置好了。

文章插图
这是好了就如上所示。然后按钮2也按以上步骤设置就好了,只是按钮的值设置的为 “1”, 按钮2 的值就设置为2吧。

文章插图
上面就是我设置的按钮2 。其实说白了就是比设置跳转链接多设置了一个变量值。
第三步:
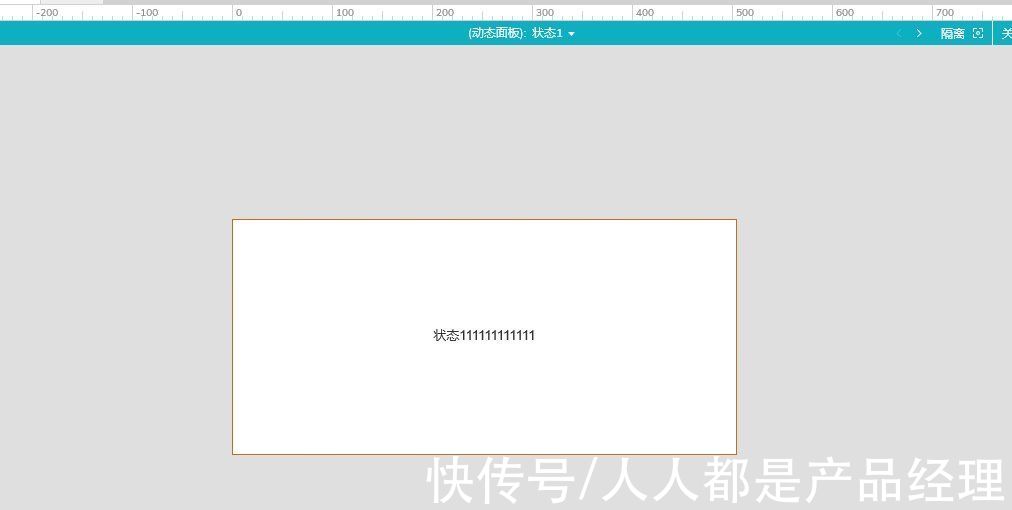
第三步就是设置页面2的动态面板了。

文章插图
设置了一个动态面板,两个状态,1和2 。 接下来就设置这个动态面板的页面加载事件。

文章插图
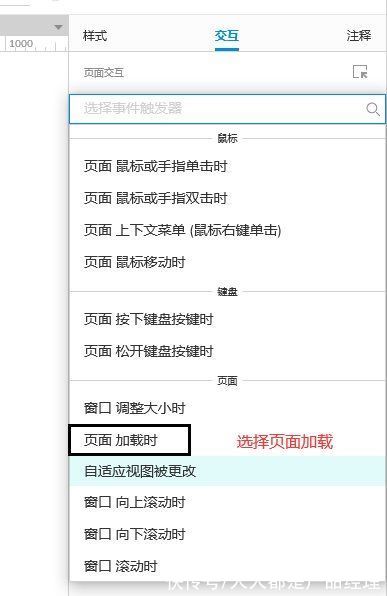
选择页面加载时,不要选择动作先,直接点击空白处,就会如下所示。

文章插图
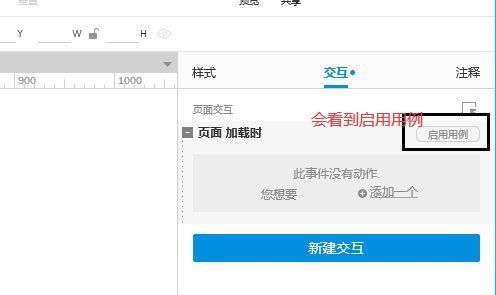
再把鼠标移到页面加载这一行,会看到一个启动用例。

文章插图
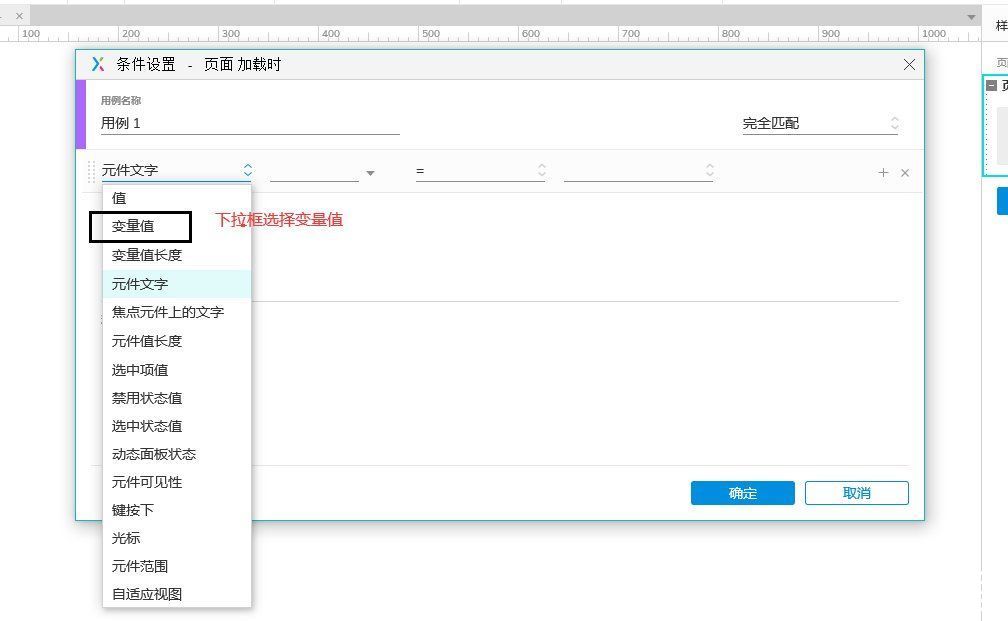
点击这个启用用例,弹出一个条件设置页面。

文章插图

文章插图

文章插图
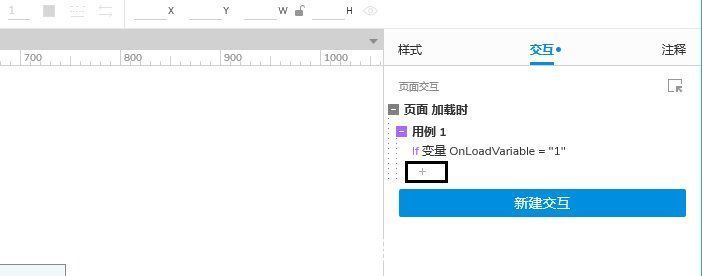
点击确定,回到下面的页面,然后来添加动作

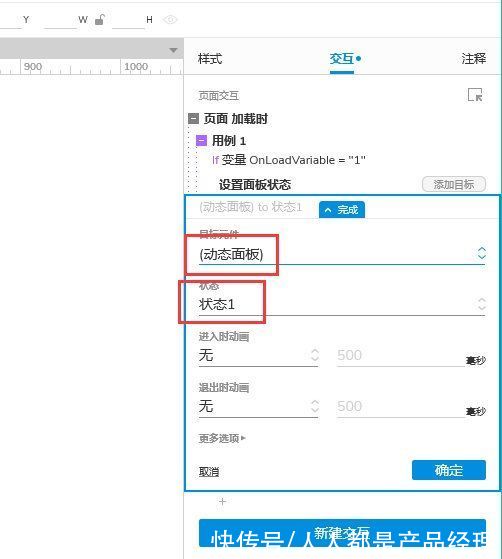
文章插图
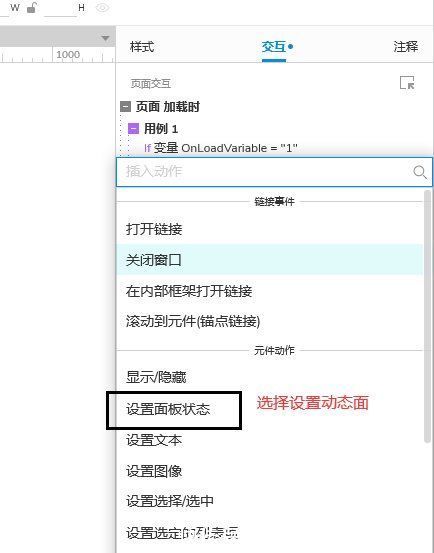
点击+号,然后添加打开状态1的动作。

文章插图

推荐阅读
- 小米12怎么打开空白通行证-小米12空白通行证开启教程
- 小米12怎么打开全面屏手势-小米12全面屏手势打开方法
- 小米12pro怎么打开快充-小米12pro有哪几种快充方式
- 互联网时代|当互联网的城门打开
- oppoReno7Pro有OTG吗-怎么打开OTG
- oppoK9X怎么设置5G网络-5G怎么打开
- iqoo小窗口模式在哪里设置-iqoo小窗口怎么打开
- 网购|实体店一件衣服500元,电商却只卖几十元?“内幕”已被打开
- 小米悬浮球怎么设置-小米悬浮球打开方法
- xel|公众号实操经验分享:3个月涨粉20000,打开率25%







