产品|提高B端产品用户效率的3个方法( 二 )
文章插图
1. 减少用户的操作距离随着大屏显示器逐渐成为一种趋势,在设计时需要考虑屏幕尺寸的影响,通过减少用户的操作距离,提高用户的行为效率。
例如表格内容删除时,确认弹窗采用的是气泡框的形式,跟随在操作按钮附近,有利于用户快速操作。因为除了误操场景,删除操作是用户审慎思考后的决策,并非冲动型操作。如果是屏幕弹窗,用户的操作距离必然拉大,从而影响操作效率。

文章插图
而在表单设计时,由于屏幕适配的要求,一般按钮会跟随在内容左下方,可以有效的减少内容区与确认按钮之间距离。例如在大屏幕显示器中,确认按钮居右放置会明显拉大用户的操作距离。

文章插图
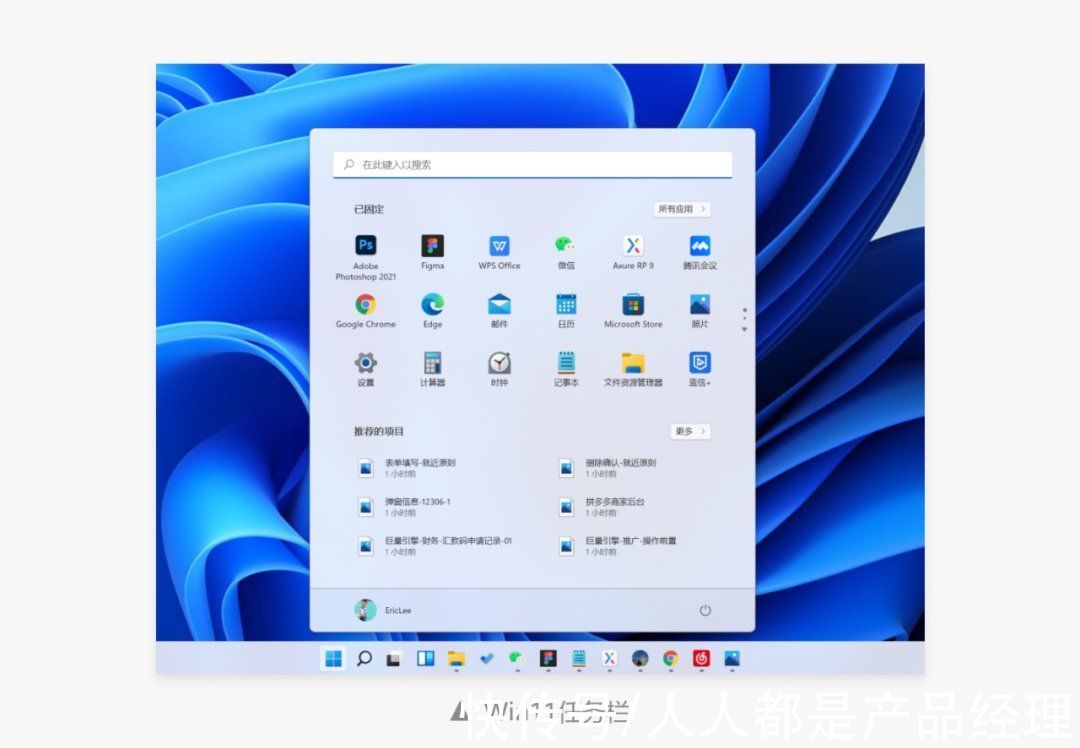
Win11将开始菜单从经典的左下角调整到为了居中布局,也是为了适应大屏显示器其的发展趋势,减少用户的操作距离而做出的设计优化。

文章插图
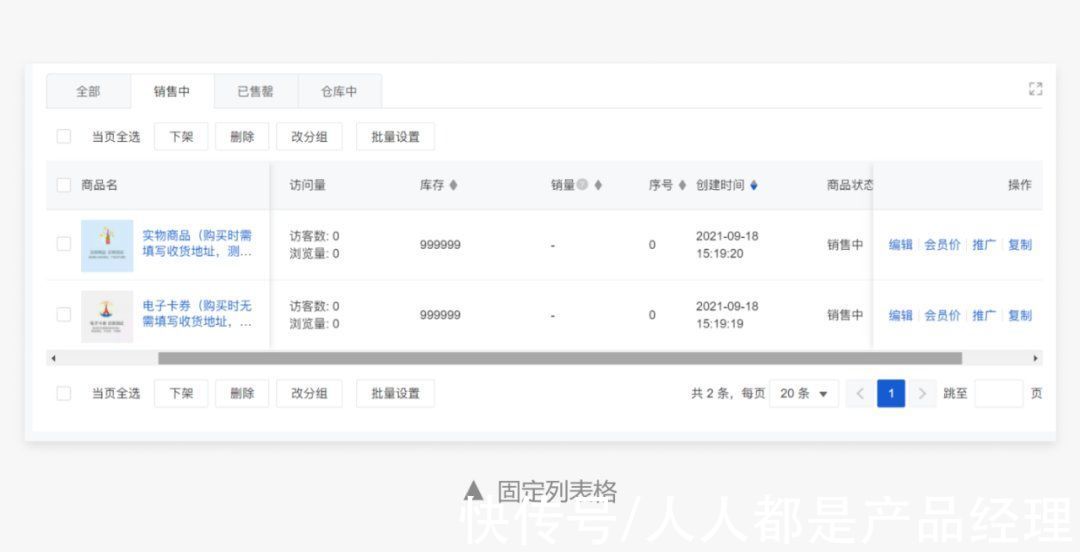
2. 操作功能常驻B端产品中的复杂表格往往会集合较多的列信息,一屏宽度下无法完整展示内容,横向横向滚动时,造成关键的操作列无法展示,对用户的操作行为会有较大的影响。因此需要将操作列常驻,便于用户操作。

文章插图
04 写在最后B端产品设计会面临各种问题,而操作效率始终是重要的度量指标。设计师一方面需要从设计角度出发,制定合理的交互逻辑,同时需要与业务场景深度绑定,才能带来更加全面的产品体验提升。
小插曲我在参加人人都是产品经理2021年度作者评选,希望喜欢我的文章的朋友都能来支持我一下~
点击下方链接进入我的个人参选页面,点击红心即可为我投票。
每人最多可投3票,投票即有机会获得百万惊喜礼品&起点课堂千元豪礼哦!
投票传送门:http://996.pm/MQad6
#专栏作家#子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
推荐阅读
- 空中上网|中国电信推出空中上网产品
- 奥瑞金:预制菜系列产品研发及其包装业务已推出首批产品
- 手机银行|漫谈金融产品数据可视化
- 产品|又一行业曝光,90%是假货,曾被央视“点名”,你还在购买吗?
- 智慧销售|国务院:加快优化智能化产品和服务运营,培育智慧销售、无人配送、智能制造、反向定制等新增长点
- 基地|永嘉县岩坦镇将打造浙南最大农产品电商基地!
- 迅销集团|新疆回应“山姆下架新疆产品”:劝相关企业不要割自己肉贴美国脸
- 产品|使人惊艳的产品细节(十)
- 误区|产品驱动增长 PLG 风靡,一文聊透机会与误区
- 牛角梳|义采宝:多头插座、便携行李箱,本周的义乌热销产品是这些...







