d仪表盘(Dashboard)设计的6个要点,都帮你总结好了( 二 )
4. 规划仪表盘信息架构在设计仪表盘时,考虑信息架构和层级结构,来确定需要哪些内容卡片以及这些卡片要放在什么位置。

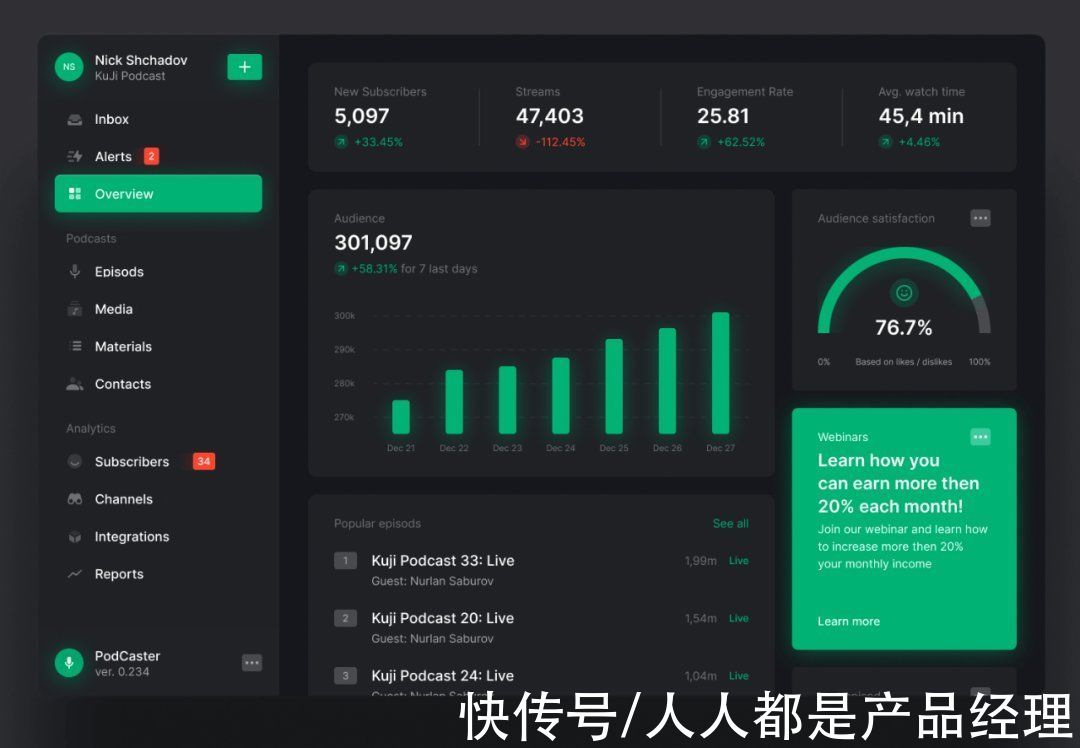
文章插图
深色背景的使用在组件之间形成很酷的对比,关键数据占据中心位置。左侧导航栏和右侧卡片式信息在设计上遵循了标准的格式塔原则。

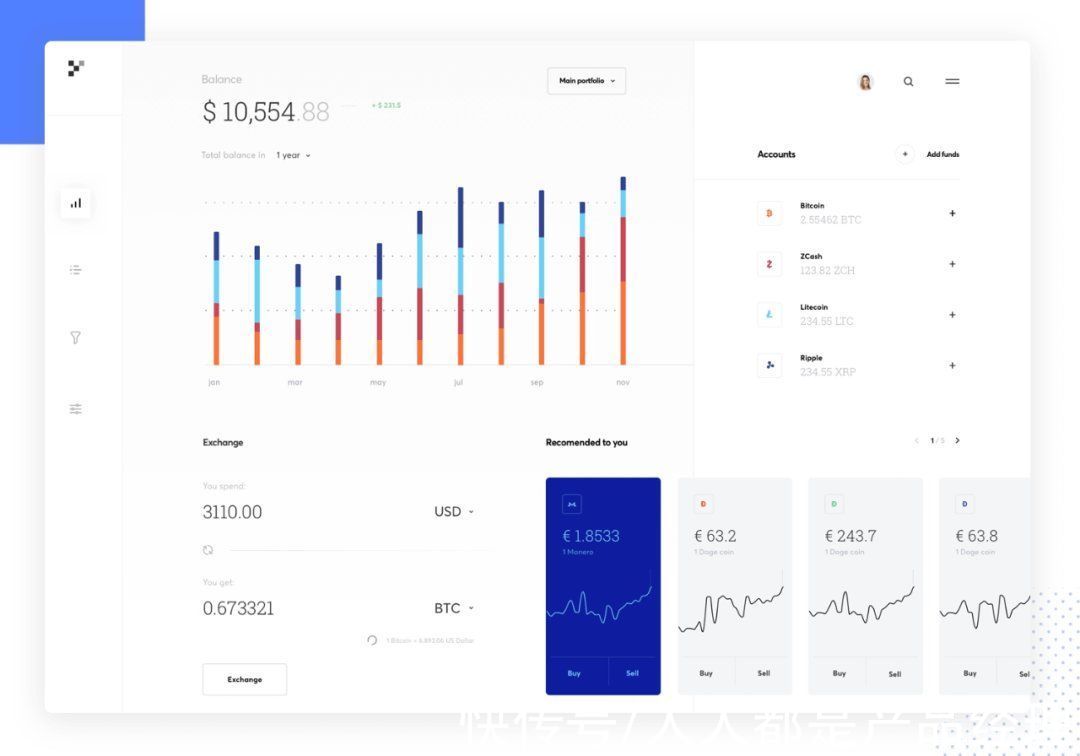
文章插图
这个加密货币仪表盘以账户余额为线索,将最重要的信息放在用户第一眼就能看到的地方,其他信息会根据内容重要程度,合理调整在页面的位置。
5. 使用多样的视图样式仪表盘设计也需要变化,通过使用不同的视图布局来保持整体的简洁。

文章插图
在这个仪表盘中,用户可以按日期筛选数据、在餐厅之间切换,还能看到关于预订、付款、员工轮班和外部供应商等很多种信息,同时整个页面仍然能保持很干净、简洁。
6. 使用一致的设计方案通常仪表盘中包含各种数据图表,设计样式上很难做到统一,但这并不意味着仪表盘不需要考虑视觉美观。

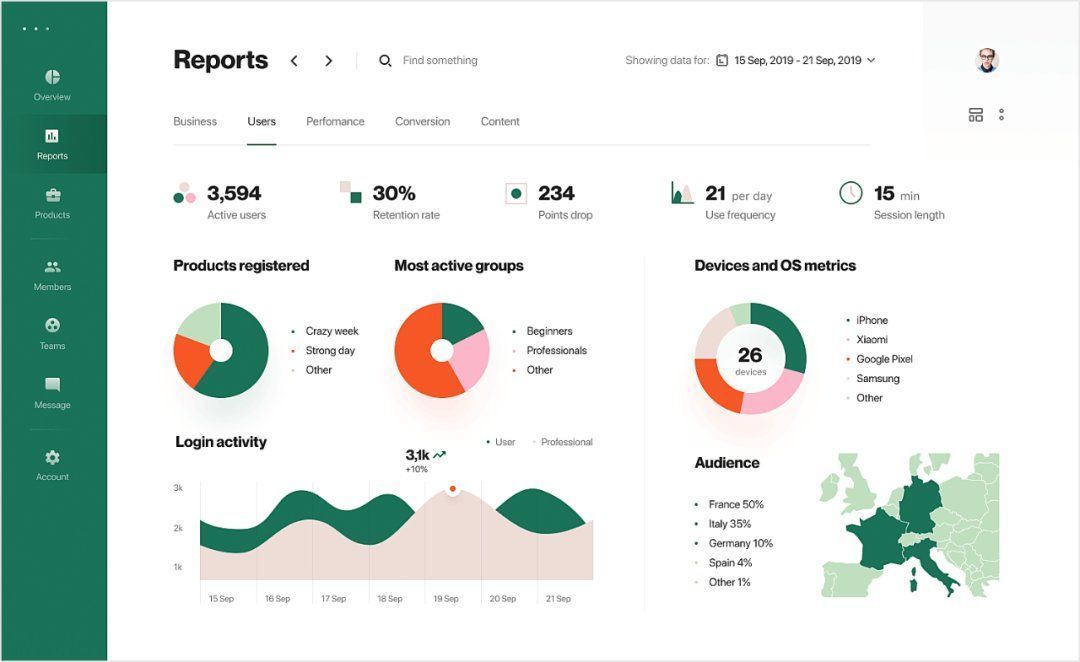
文章插图
协调的配色和多样的图表样式让整个页面看起来很有设计感,环形图、饼图和地图的搭配让数据呈现更丰富。

文章插图
这个仪表盘通过明亮、统一的配色,让数据图表更加清晰、整洁,导航更加明确。
小插曲我在参加人人都是产品经理2021年度作者评选,希望喜欢我的文章的朋友都能来支持我一下~
【 d仪表盘(Dashboard)设计的6个要点,都帮你总结好了】点击下方链接进入我的个人参选页面,点击红心即可为我投票。
每人最多可投3票,投票即有机会获得百万惊喜礼品&起点课堂千元豪礼哦!
投票传送门:http://996.pm/zxedm
#专栏作家#作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
推荐阅读
- 赛道|千亿「设计协作」SaaS赛道,何时冲出一个中国版Figma?
- 荣耀MagicV采用什么边框-荣耀MagicV边框设计介绍
- 颗粒度|业务想大多全,用户要精准简,首页设计该如何破局?
- 产销比|货币型会员积分设计指南
- 产品|如何设计一款成功的产品使其市场成功?
- 现实世界|打造系列感的运营设计,设计师要怎么做?
- 数据处理|B端产品“年度账单”,怎么设计?
- 银台|聚合支付的收银台设计
- 百分比|3种状态+5种模式,从UX角度分析加载设计
- 权限|SaaS产品权限设计,有哪些特点和常见问题?







