标题|产品设计师如何高效支援Banner设计需求
编辑导语:当下互联网进入以内容运营为核心的时代,市场竞争激烈,需要对于市场的热点进行快速反应、持续迭代,且不管是大厂还是小厂的UI设计师都需要支援运营需求。本文作者就产品设计师如何高效支援Banner的设计需求进行了总结,一起来看一下。

文章插图
一、为什么需要高效?当下互联网进入以内容运营为核心的时代,市场竞争激烈,需要对于市场的热点进行快速反应,持续迭代。不管是大厂还是小厂的UI设计师多多少少需要支援运营需求。U1S1 做简单运营图对于体验设计方向的设计师来说,性价比确实有点低,一般难度较高的运营设计需求都由专业的视觉设计师来做,体验设计师一般接到的都是比较简单或者紧急的需求,这对于设计的能力提升来说是比较有限的,大量的时间被占用在运营设计上,持续被榨干,有些本末倒置,但人生就是这么操蛋,总得想办法解决。

文章插图
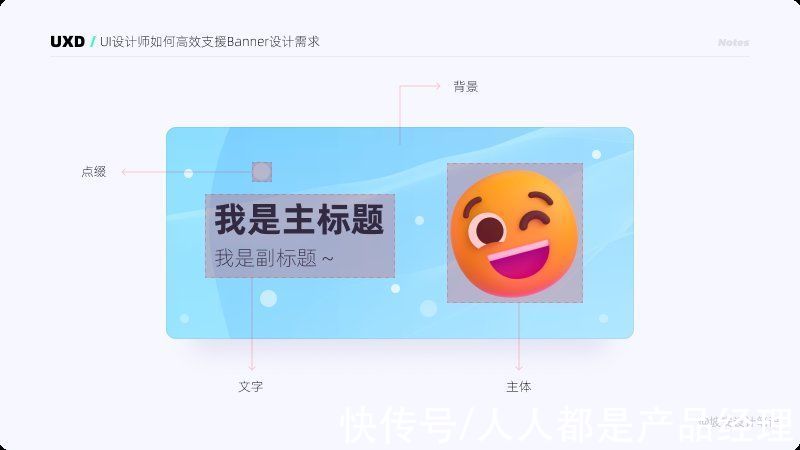
二、Banner构成拆解就目前大部分互联产品的Banner而言。
其构成一般由标题文案、主体元素(人物、物品等)、背景(场景、底色等)元素构成。

文章插图
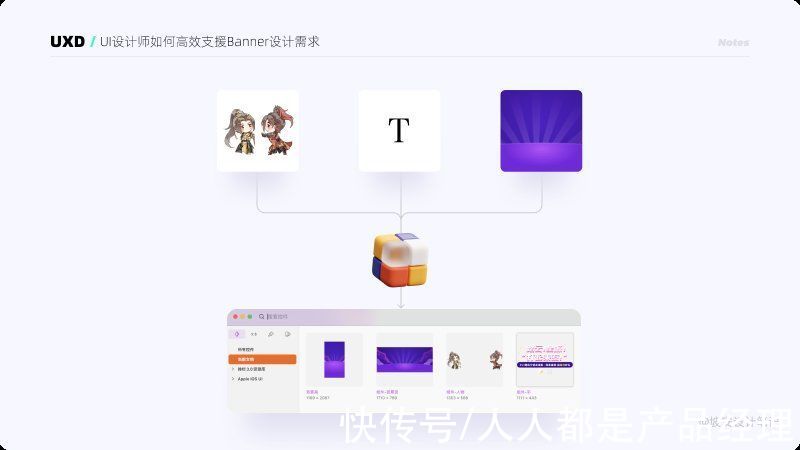
三、模板化沉淀1. 面向设计师:模板化运营设计 + 素材资源同步盘第一种方法是本文的核心方法,原理很简单,其实就是利用Sketch和或者Figma的组件化(为了统一语义本文统一称为组件,其子集为用例)进行设计。
我们将这些元素分别打包成组件。

文章插图
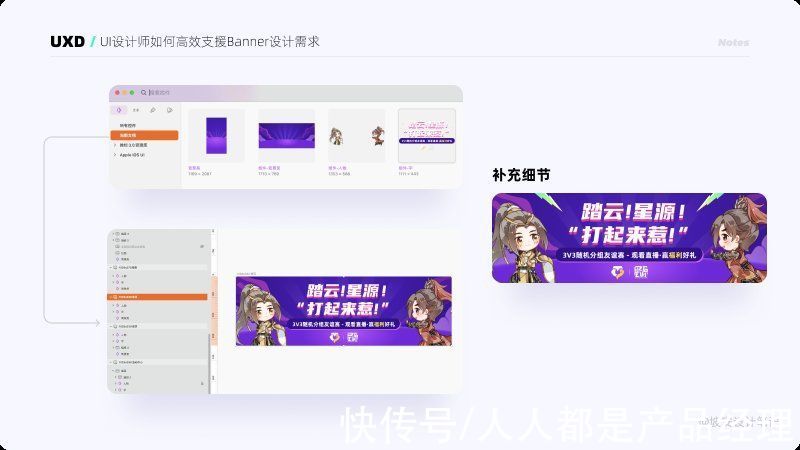
把组件的用例调整后放置在预览区所有不同尺寸的画板中。
当出现需要特殊调整的时候可以解绑微调。如果希望给画面添加一些细节的话,再另外添加即可~

文章插图
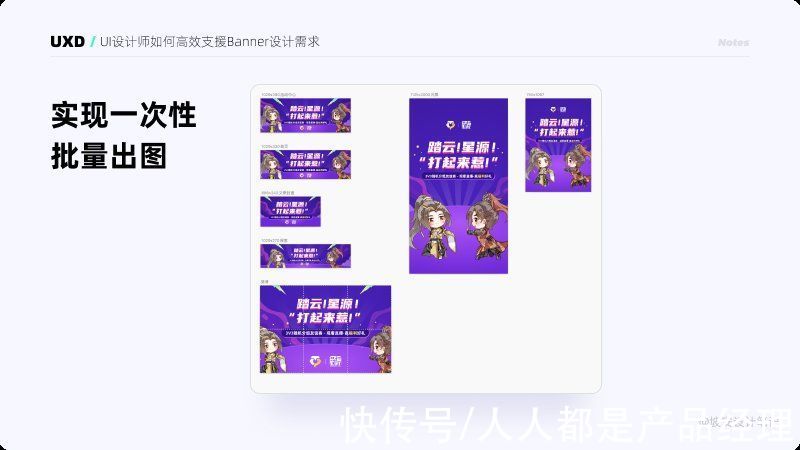
这么一波操作,大概1个多钟就可以输出一整套7个图,足以应付一周22套运营图的需求了(悲伤的故事)。

文章插图
当然要达到这种速度还需要一个通用素材库的加持。空闲时间把一些KV的图素拆出来放到Eagle共享盘,这样你和你的小伙伴们就可以高效愉快地拉图了……

文章插图
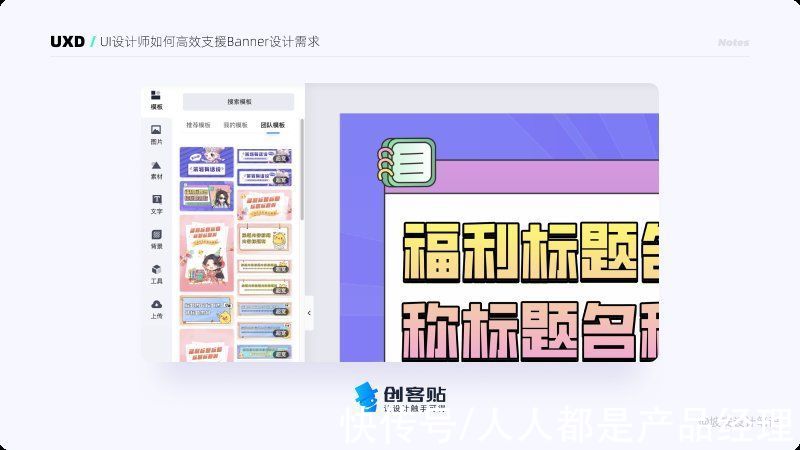
2. 面向运营同学:创客贴等第三方设计平台在创客贴搞个团队模式,然后设计师把常用的一些模板上传上去,运营同学只要自己改改文案,换换人就可以啦。

文章插图
四、设计规范制定虽然有了模板化的设计工具,但如果缺少了设计规范的引导,就会宛如脱缰野马,设计出各种偏离业务需求或风格不一致的Banner出来。
设计规范需要与运营同学共同协商制定,比如标题最长长度、排版构图、图素尺寸等等。具体规范需要根据不同的业务需求进行定制化。
下面就以我们团队的制定方式作为范例说明一下。
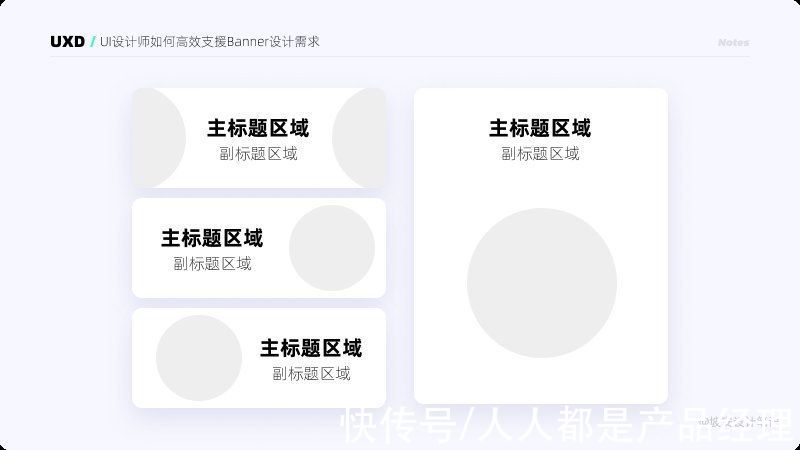
1. 排版构图常规的排版构图模式有居中式构图、左右构图。
居中式构图:居中式构图是将主体放置画面的中心进行构图。这种构图方式的最大优点就在于主体突出、明确而且画面容易取得左右平衡的效果。
左右式构图:左右构图将文字标题元素和主体物按照比例分割进行位置安排。符合用户阅读习惯:阅读视线要符合用户从左到右或从上到下的浏览习惯。

推荐阅读
- 空中上网|中国电信推出空中上网产品
- 奥瑞金:预制菜系列产品研发及其包装业务已推出首批产品
- 手机银行|漫谈金融产品数据可视化
- 产品|又一行业曝光,90%是假货,曾被央视“点名”,你还在购买吗?
- 智慧销售|国务院:加快优化智能化产品和服务运营,培育智慧销售、无人配送、智能制造、反向定制等新增长点
- 基地|永嘉县岩坦镇将打造浙南最大农产品电商基地!
- 迅销集团|新疆回应“山姆下架新疆产品”:劝相关企业不要割自己肉贴美国脸
- 产品|使人惊艳的产品细节(十)
- 误区|产品驱动增长 PLG 风靡,一文聊透机会与误区
- 牛角梳|义采宝:多头插座、便携行李箱,本周的义乌热销产品是这些...







