文档|好的帮助文档可以留住一个用户的心
【 文档|好的帮助文档可以留住一个用户的心】编辑导语:作者在写公司产品的帮助文档时,需要用到mac电脑的长截图工具,体验了几种截图工具后,作者有了一些心得体会,与你分享,一起来看看吧。

文章插图
最近正在准备写公司产品的帮助文档,需要配合一些页面图片进行解释。其中有些页面信息一屏幕展示不下,分开截图又很奇怪,于是我打算找一个mac电脑的长截图工具。
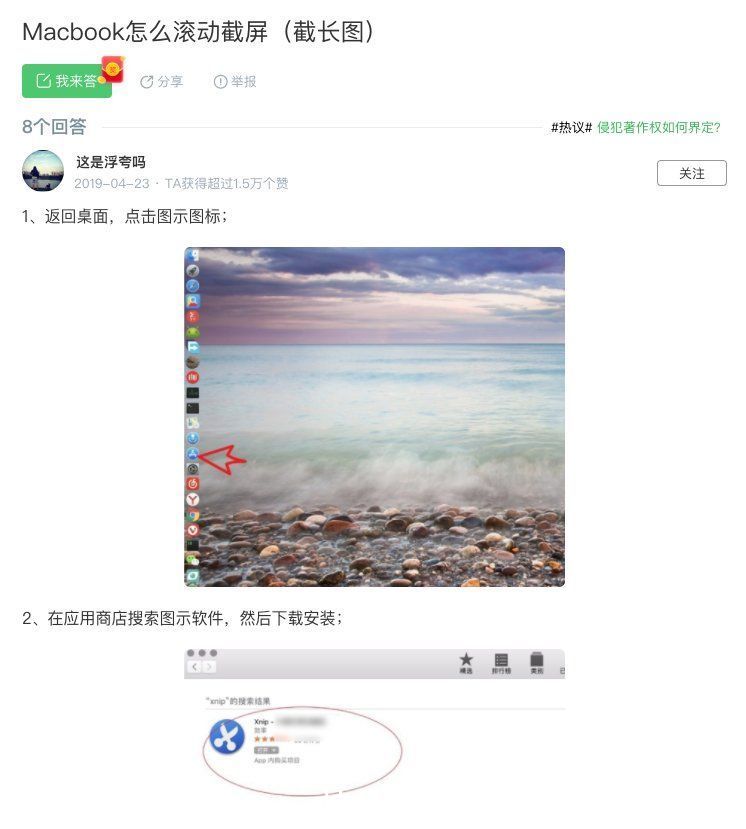
首先我打开了万能的百度,输入“苹果电脑怎么长截图”,出现了好几个关于ishot的百度知道回答和知乎软文推广:

文章插图
按照我的经验,知乎回答更可信。而比知乎回答更可信的,是知乎回答的评论。于是我直接查看评论——25个点赞的回答有15个评论,而其中至少有5个在喷软件,另外3个表示并不没明白到底如何操作。

文章插图

文章插图
好在还有两个耐心解答了要怎么操作。但这时我对软件的初印象已经没那么好了:第一,这个软件很可能不怎么稳定(“看它心情,10次能成功1次都算运气好了”),第二,这个软件的操作并不直观(需要有网络上的用户讲解怎么操作)。
但是抱着试试看的态度,我还是下载了这个叫ishot的截图软件,下载后的主界面如下:

文章插图
主界面的第一感觉并不好,隐约感觉我像是还没有成功打开软件,就不知怎么地进入了设置页。而设置页往往让人有种难以搞定的焦虑感,于是我迅速地关闭了页面(后来注意到,其实软件的左上角是有视频介绍的,只是不太显眼加上我心里有预期——知乎评论中的操作解释,当时没有留意到)。
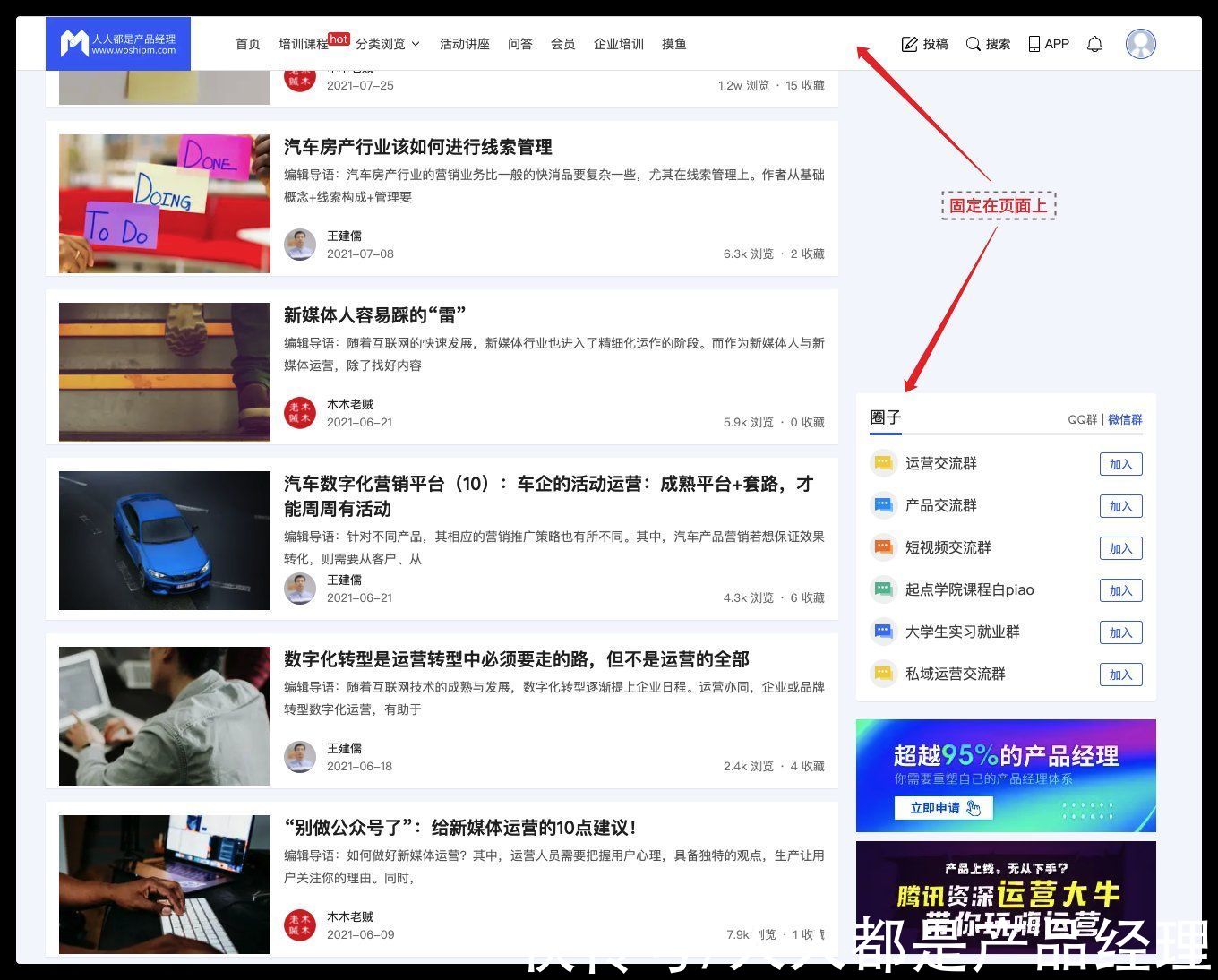
接下来,根据知乎评论的提示,我开始操作起来。需要长截图的是公司产品一份数据的详情页,这里以人人都是产品经理平台的一个页面作为示例:

文章插图
就是这样一个长页面,我按照知乎评论的方法进行尝试,结果表明我还是只截下来一屏幕的内容。我再次尝试,依旧只有一屏幕的内容。几次尝试后,我心灰意冷,心想果然跟大家的评论一样,这软件真的很差劲。
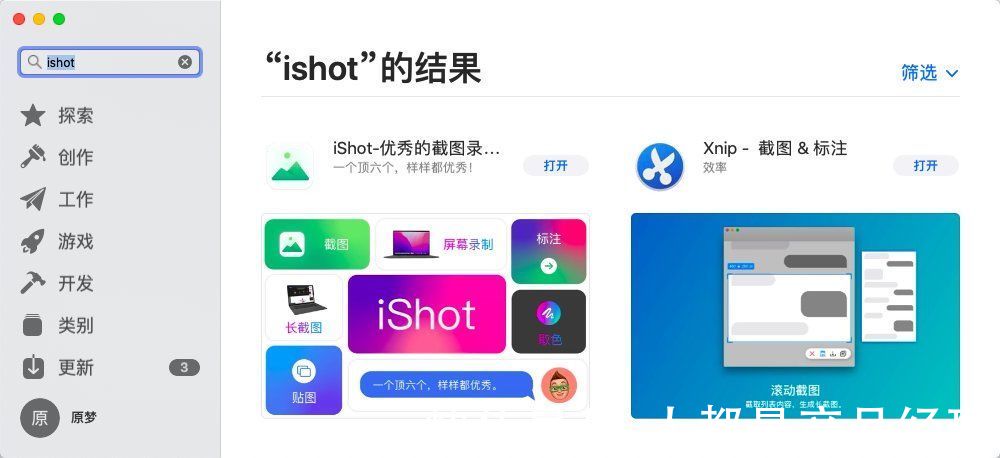
但我的问题还是没有解决,于是我再次打开百度,搜索结果中看到另一个工具——Xnip:

文章插图
我其实对这个图标像小剪刀一样的app有印象,因为第一次在app store中下载ishot时,它就紧跟在其后面。

文章插图
我下载了这个小剪刀图标的app,打开app,电脑的右上角多了一个小剪刀图标。

文章插图
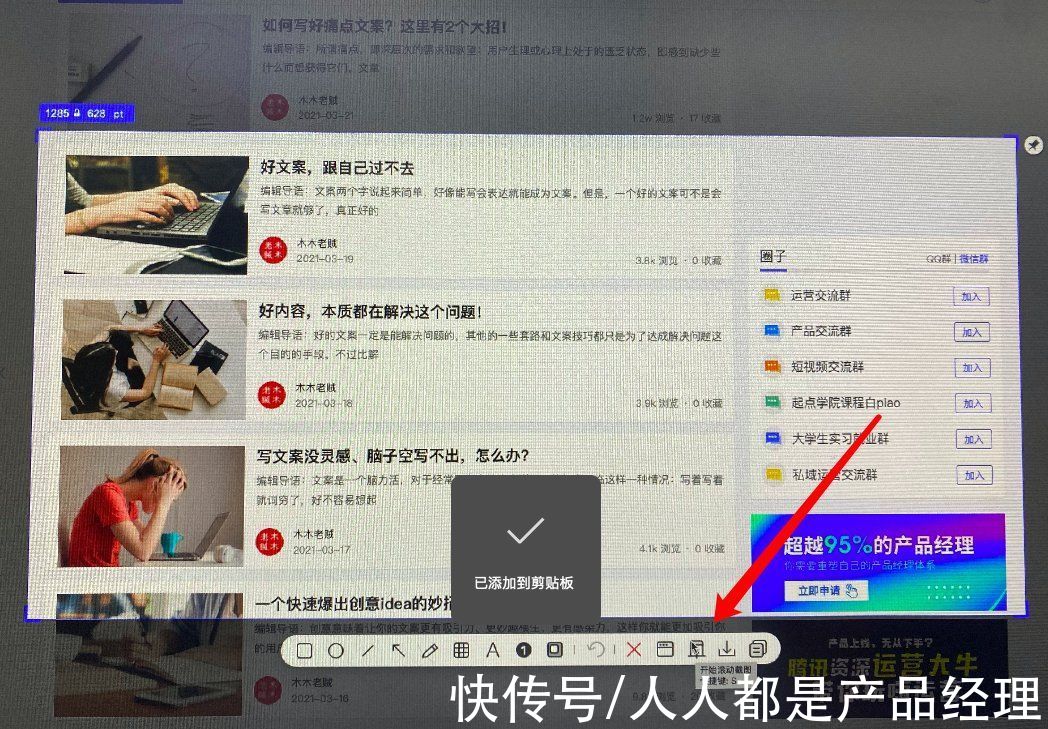
操作方法与ishot大同小异:用鼠标锁定一定大小的区域,然后选择下侧工具栏的转换为“长截图”功能:

文章插图
差别点就在此时产生了——当我点击“长截图”按钮时,Xnip提示我:这是你第一次使用长截图功能,是否需要查看操作指南?我选择确认,跳转到了如下的用户指南页(这是在我掌握了长截图功能后截下的操作说明):

文章插图
配合正确滚动截图的gif示例,突出明了的图文解释,异常操作的图文解释和示例,Xnip的操作说明让我豁然开朗。而真正解开我困惑的,正式异常操作中对“滚动截图的限制”的说明:通过多次截图,对相同的部分进行拼接。如果无法识别出相同的部分,会导致拼接暂停!
推荐阅读
- 新版本|微信宣布:企业微信与腾讯会议、腾讯文档三大产品融合打通
- 企业|企业微信、腾讯会议、腾讯文档三大产品融合打通 企业视频号、微信客服上线
- 版本|企业微信 1 月 11 日发布新版本,或将连接腾讯文档、会议、视频号等
- 副局长|策马雪原副局长带货超1.4亿,帮助就业2000人
- 吴洁|年轻人躲进在线文档
- 在线文档|年轻人躲进在线文档
- 文档|如何写好硬件产品的需求文档?
- 文档|防范协作孤岛化(6):数据流
- Thr“中国版Thrasio”集奇帮助商家实现百倍增长的秘密武器
- 带货女王|电商直播公司税务筹划有哪些比较好的方法?







