布局|探索了5种改善移动用户体验的绝佳做法,进来学
编辑导语:当我们在使用一款App时,若它的内容安排不当或者导航设置让人迷惑,你还会继续使用这个App吗?大多数人是会放弃的。那么如何才能够改善移动端的用户体验,作者分享了五种方法,一起来看看。

文章插图
当你使用一款App时,如果它的内容安排不当或者使用时导航困难,你还会继续使用吗?我相信大部分人都会选择放弃,转头使用其他APP。毕竟当用户选择下载时,他们希望能获得完美使用感,这就是为什么一个良好的产品设计是建立在正确的布局和清晰的导航上的原因。

文章插图
图片来源:周祚栋推荐-Pendo
做产品,除了商业价值外,让用户获得绝佳用户体验也是很重要的。今天就让我们聊聊关于提升用户体验的方法吧。
一、用户是第一顺位专注于用户是良好产品设计的关键。
设计应用程序时,你必须要从设计师或者产品经理的世界跳转到用户的世界。从用户的角度进行思考才能增强用户体验。
你必须考虑用户试图完成的最终目标是什么,再创建可以帮助用户轻松实现目标的设计。

文章插图
图片来源:周祚栋推荐-Clipy
还需要考虑的另一件事就是个性化设置,这可以帮助改善 APP 的用户体验并实现营销目标。
应用程序的内容和导航选项可以根据用户的需求进行个性化设置,并删除不相关的内容,以免误导用户实现任务。

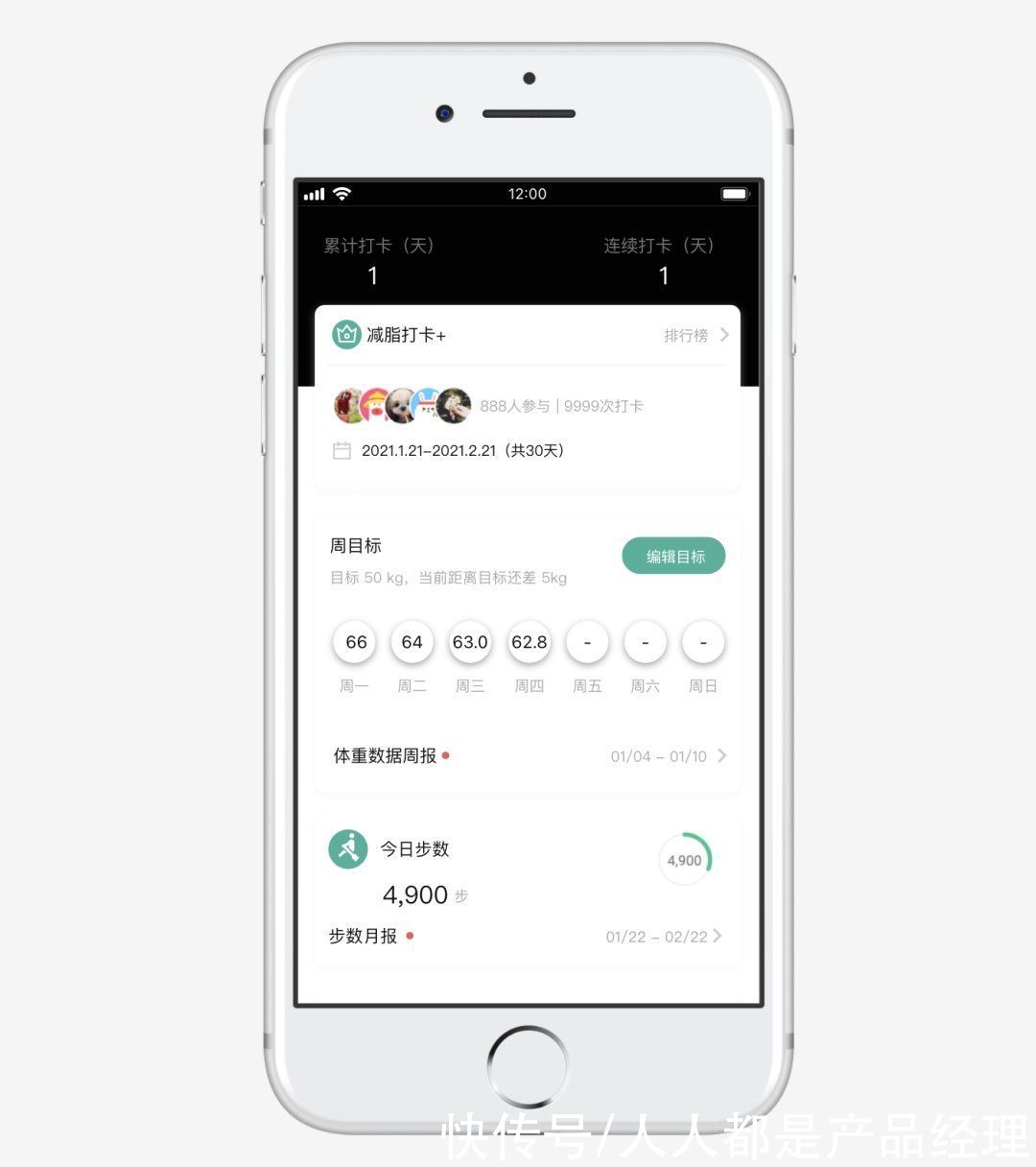
文章插图
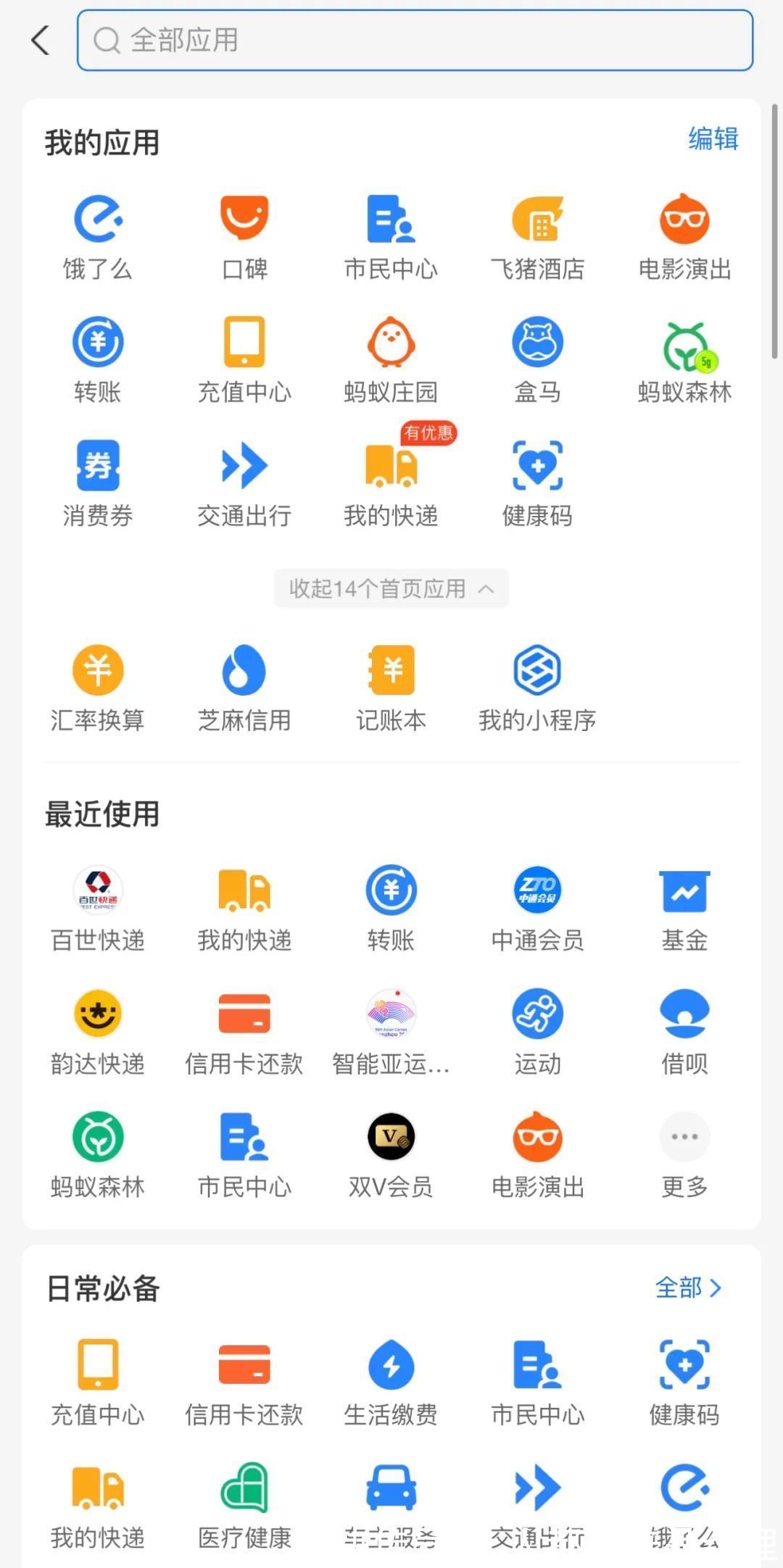
如自定义支付宝首页应用按钮的大小也必须加以考虑。
按钮必须足够大,便于用户点击,而且按钮之间必须有相当大的留白空间,以避免任何选择错误。

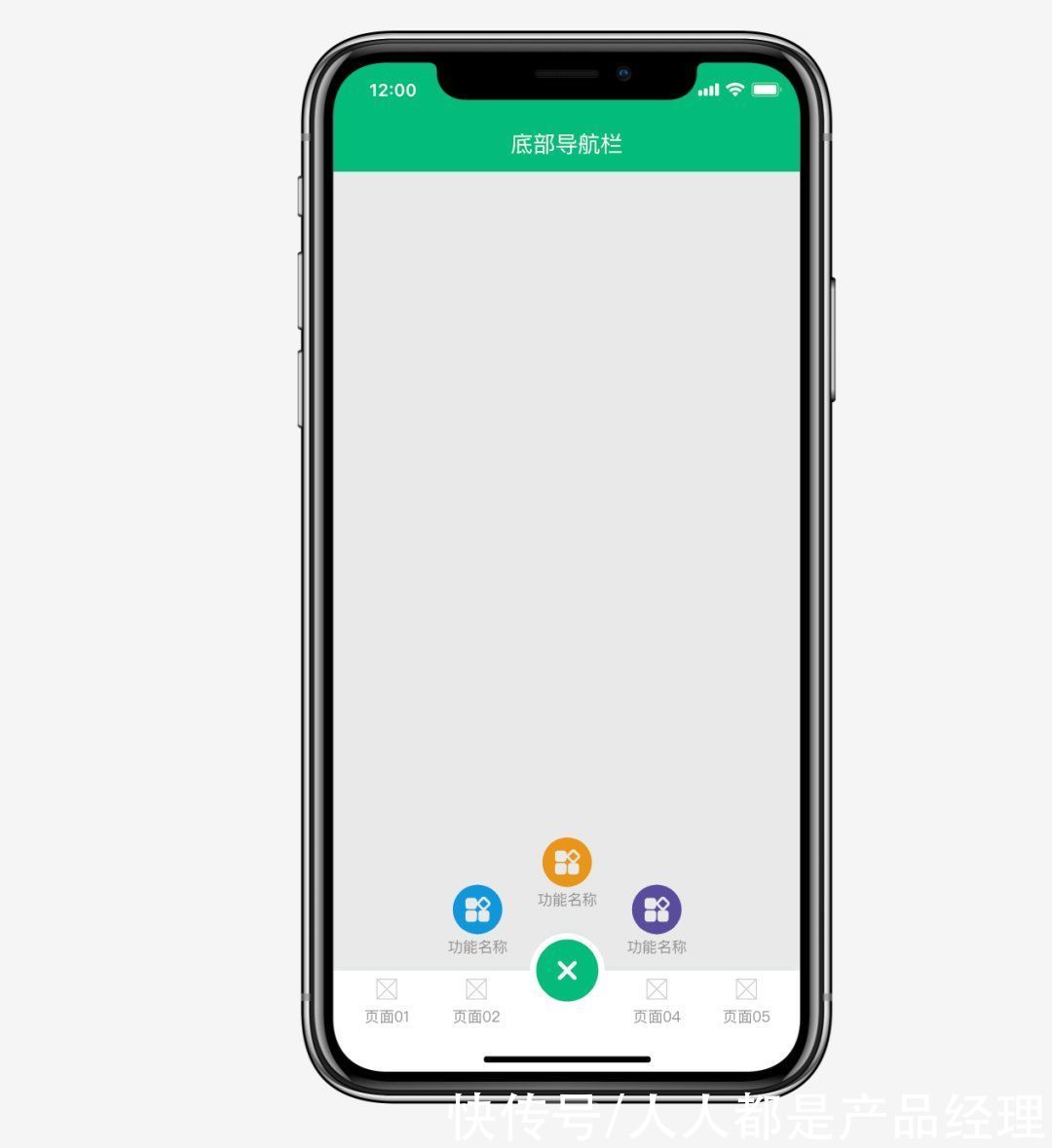
文章插图
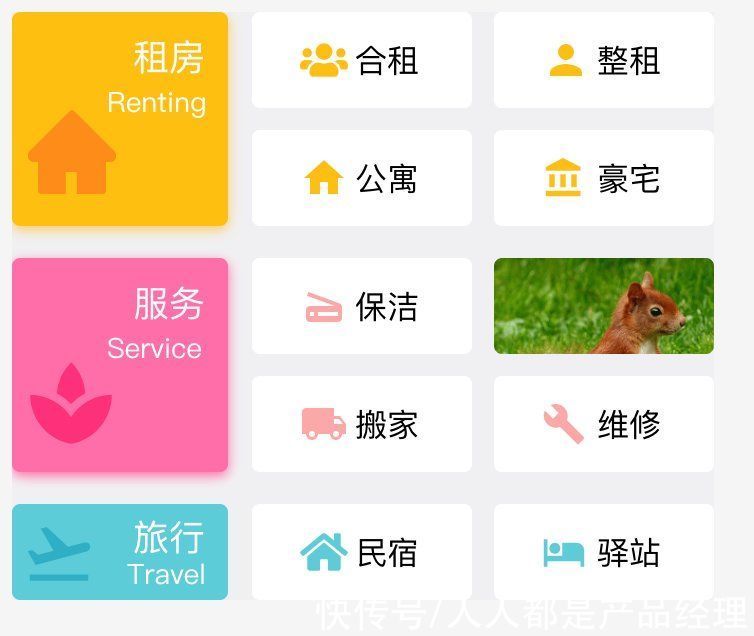
素材广场-宫格导航组件
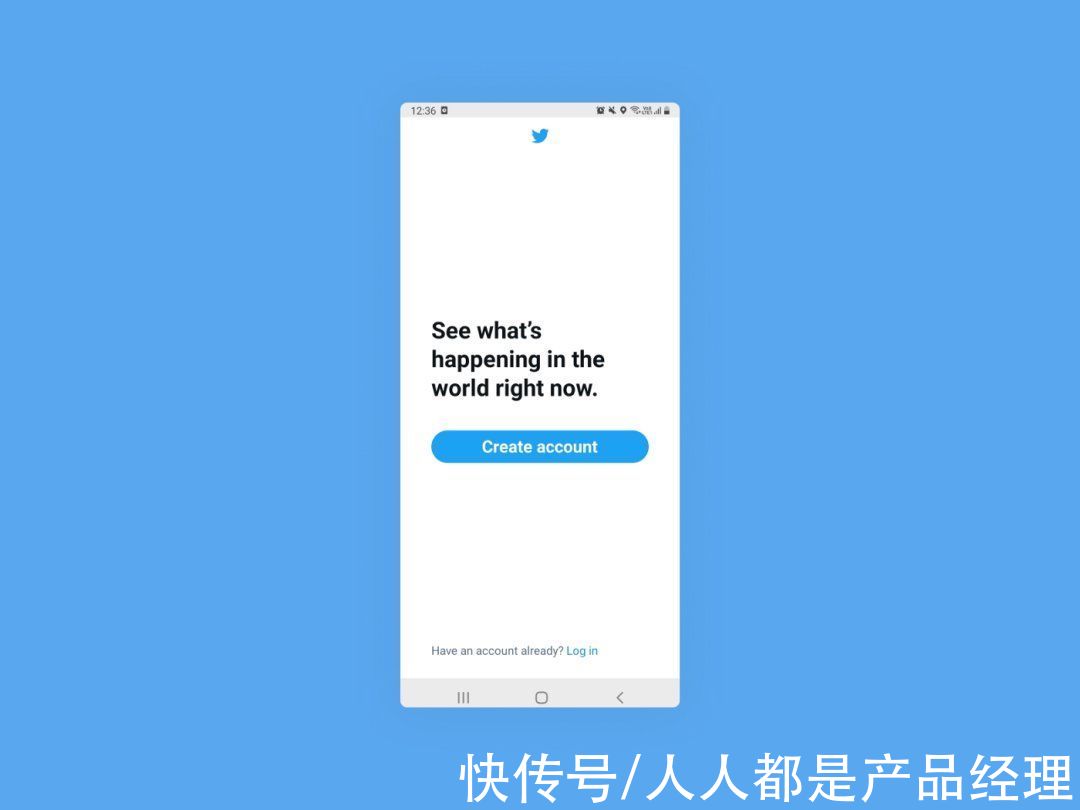
如果你以 “Twitter ”为例, “看看现在世界上发生了什么”这一说法能够说服用户立即创建一个账户。
你如何为用户着想将会是用户考虑一大主要因素。在用户看来,他们希望创建一个Twitter帐户,以获取有关特定主题的最新新闻。当用户看到这样的宣传时,他们将被说服去创建一个帐户。

文章插图
说服用户去创建一个Twitter账户的理由
二、优化清晰的布局一个应用程序中,最重要的一个部分就是有一个清晰的布局。内容中的文字即使在小屏幕上也必须是可读的。

文章插图
与其专注于减少添加到内容中的信息量,不如考虑设计一个恰到好处的布局来显示所有需要展示的信息。对了,在创建内容时,留白也是一个很有用的做法。

文章插图
“空白应被视为是一种主动元素,而不是被动的背景” — Jan Tschichold
除此之外,大量的数据还可以以统计的方式来显示。这是因为在较小的屏幕上,当有大量的数据时,用户会很难读懂,也很累。其次,要务必确保有各种手势和文本控件,以方便用户使用。

文章插图

文章插图
另一个需要考虑的方面是用户的“拇指区”。大多数用户在使用手机时都是单手操作。因此,最有用的选项和任务可以被设计在屏幕的底部区域。

推荐阅读
- 黑客|最担心的事还是发生了 19岁黑客远程破解逾25台特斯拉
- 朋友圈|微信又更新!朋友圈这种图不能发了?
- 小红书|等老了改名吗?小红书成功注册老红书商标
- 工地|“小马云”已不火,如今“工地马云”火了,网友:确定不是本人?
- 劳动者|这些工作将实行“职称制”!官方发通知,新的“香饽饽”行业来了
- 周边|晚了!这些冬奥周边已被抢断货,还能如何下手?
- 电商|马云曾用224亿收购的大润发,4年多过去了,大润发如今发展如何?
- 微信|微信状态还能这么玩?自动加上“监控”,好友吓坏了
- 快递公司|网购退货的时,卖家为何总是要强调不要发顺丰?总算明白了
- 年轻人|肯在游戏里花648的年轻人们,开始抢购打折的临期食品了







