备忘录|深度解析:删除操作设计( 二 )
第一类,用户意愿产生的,指用户在其中付出心血和努力的内容,例如用户的联系人、录音、帖子、日历、备忘录、图片等等一切都是用户主体为意愿做的。此为第一重要区。
第二类,用户辅助产生的,就是基于用户自身的意愿,非直接产出的内容。例如各类记录:通话记录、订单记录、播放记录、查看记录等。或者与用户生产有很强关联的,例如对方的回复信息。或者是虽为用户自主意愿生成,但是并未付出较多心血,例如新建的闹钟。此为第二重要区。
第三类,应用端或设备端产生的,用户未参与产生。
例如菜鸟裹裹应用是根据用户的订单,获取不同订单的物流信息列表,提供提醒相关的服务。例如应用推送内容、他人的直播等等,此为第三重要区。
三、删除的位置从全局看,区分内外的删除对象,删除的位置应该在文件外部,而非文件内部
关于删除的位置,很多年以前的一次设计故事,一直影响着我。
我在做记事本的应用设计,当时竞品上的删除功能大多放置在记事查看界面,当查看这个记事后,点击删除,这个记事就消失了,返回至列表界面。
这个感受很微妙-“我”这个主体,在这个应用的时空中突然没了根基,双脚离地,然后被安排去了其他地方。
我一直思考后发现,这个删除并没有考虑“我”这个主体的位置和感受,而让用户清晰判断所在位置和行为路径是交互流程中至关重要的。
后来,我也发现很多应用的“删除”这个操作慢慢都转移至列表上,而非文件的内部。
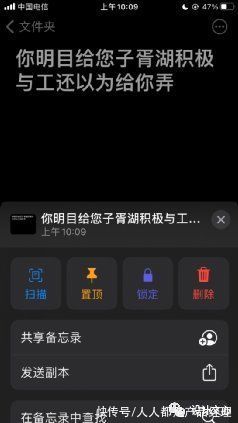
例如,iOS备忘录会把删除放在备忘录的内部,该备忘录删除后,自动显示下一条备忘录,其仍保持着原有的理念。

文章插图
备注:
- 对于内和外区分不明显的删除对象,可不考虑此条。
- 编辑状态并非其内部,编辑状态时删除是合理的。
对此项众说纷纭,有人说其是高频操作,放在显眼位置;有人说是危险操作,应以避免误触为主。“误触”也是在交互中比较多的词语,我之后会专门写一篇看法。
而删除的位置,我认为应该放置在比较明显的位置。其明显的程度需要取决于用户删除的频率和需求强弱。
例如用户的图库,每天产生大量内容,其删除需求很高,位置必须显眼,操作简单。
例如用户的群组,群是长远内容产出来源,删除需求并不高,可以末位显示,但仍需要显眼。

文章插图
四、删除的操作经过若干年的发展和沉淀,删除的操作通常为以下几种:
1. 隐藏式—长按要删除的条目,显示删除选项安卓系统广泛应用,接受度较高,除设计删除,还可以做其他功能的设计。

文章插图
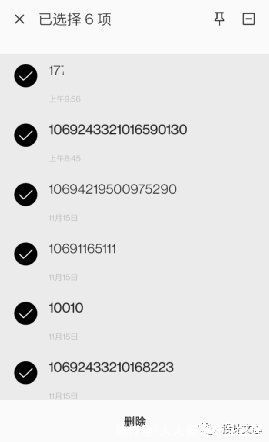
2. 隐藏式—向左滑,展开删除选项苹果手机中广泛应用,左滑显示删除,右滑恢复原有状态。
其优势:
- 不打断用户的操作
- 展开显示删除,相当于确认,点击后删除
- 滑动本身操作效率略高
由于列表的删除属于一种编辑菜单,是每一个条目均具备的属性。其一,列表经常滑动/点击/长按,列表不适合放置操作按钮,其二,一排的删除按钮,由于其重复性,视觉上显得笨重。

文章插图
五、删除的流程删除的流程有几个关键步骤,自行去组合即可。
推荐阅读
- 华为手机备忘录删除了怎么恢复-华为手机备忘录在哪里找
- 广告|深度|互联网广告的葬礼
- 动机|为什么拼多多红包让人停不下来?来看这篇深度分析
- nike|后流量时代,从深度拥抱存量用户开始
- 阿里云|西安一码通“崩溃”调查:一场系统性失灵的数字政府再思考|钛媒体深度
- 互联网企业|展望2022:平台经济将与实体经济深度融合
- 辛有志|彭博社解析“共同富裕”,辛巴辛选“直播助农新模式”获赞
- 盲盒|解析盲盒电商模式
- 快手|深度解读美快联手:抖音凶猛,本地生变
- 美团外卖|深度解读美快联手:抖音凶猛,本地生变







