重点还是在于用户身上,也就访客,先前通过市场调研分析出访客画像,可以掌握对访客的审美基础和交互逻辑认知,结合起来进行设计,当然我们也提倡尽可能简化交互,并且让网站贴合访客喜好,内容一目了然。
举个例子,儿童教育服务的品牌网站,在惯性思维中,大多数人会将其设计得更偏向儿童向,迎合儿童的喜好,但是,真正浏览这个网站的访客其实是父母,因此,从偏向儿童向的思路开始就是错误的,这也是很多企业建设网站的时候会掉入的误区,了解用户是设计不可缺少的一步。
3. 增长思维保证商业价值增长思维作为增长超人网站建设三大思维之一,也是三大思维中最能激发网站商用价值的思维。在视觉设计当中,运用增长思维能够有效强化网站,加强网站价值。
我们需要先探讨“网站内容中哪些信息最重要?”,“传递这些信息的目的是什么?”例如,一个促销活动版块的营销点是免费领取资料,我们需要理解:最打动访客的是资料还是“免费”,是资料的图片需要更突出还是“免费”相关文案。在商业之下,设计也需要理解营销,也需要懂增长。
理解了基础逻辑,就需要进行下一步——强化它们,有效传递价值,实际落地可以参考两个基础理论:
1. 视觉动线视觉动线是指人们在阅读时,视觉移动时所形成的方向路径。早在十多年前,用户体验专家雅各布·尼尔森博士提到“人们很少逐字阅读网页,相反,他们扫描页面,挑选单个单词和句子”。正是如此,人们在阅读的时候才会形成几种常见的视觉动线规律。
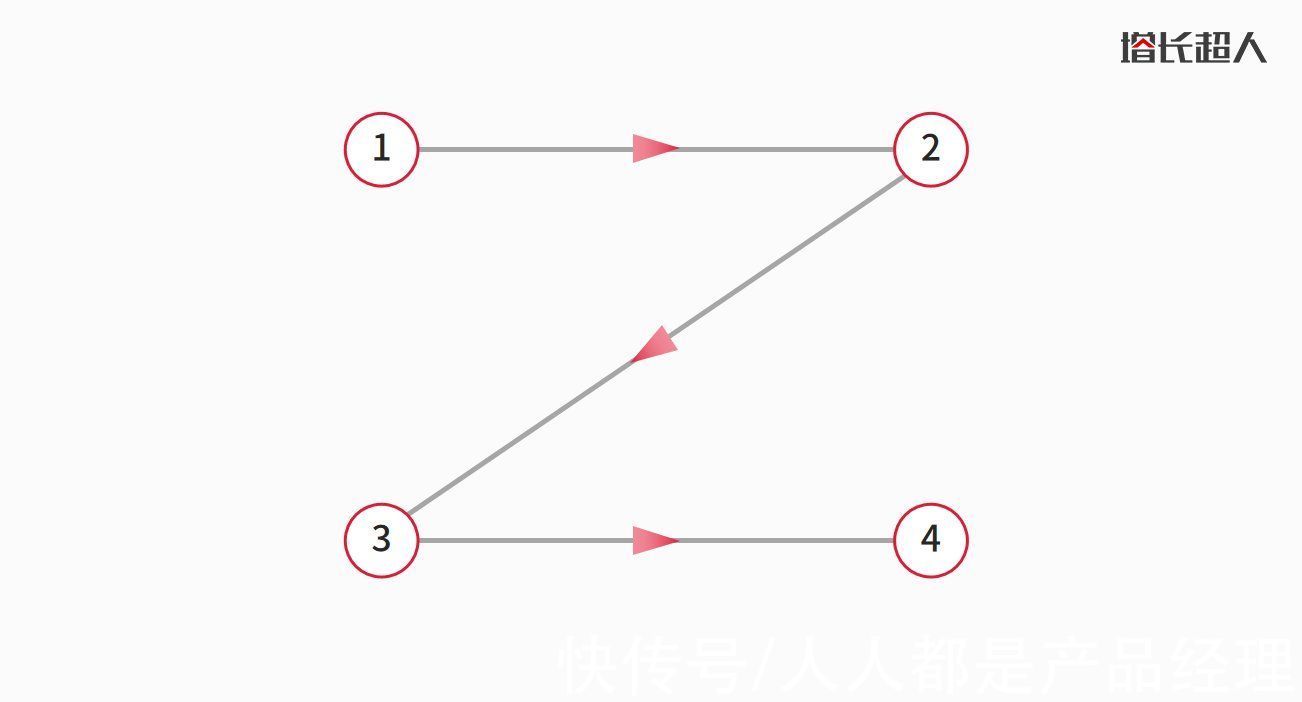
Z型

文章插图
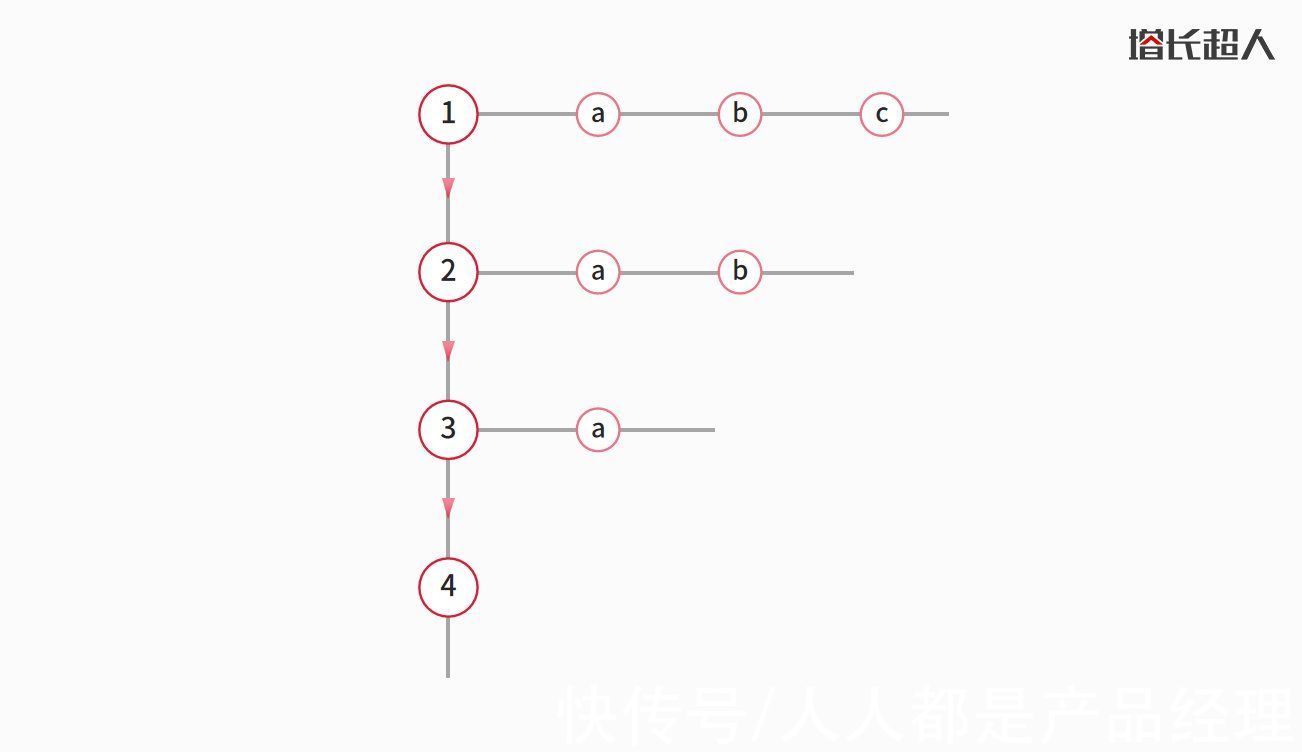
F型

文章插图
基于这两种常见的视觉动线,我们在做网站的板式设计时,可以更合理地策划视觉动线。其好处不仅能够帮助访客快速阅读,快速获取信息,提升用户体验,还可以帮助我们引导访客阅读预设的信息,高效传递高价值信息,提高营销效率。
2. 视觉层次视觉层次应该很好理解,即人们在阅读时,能从视觉中感受到信息的层次,优秀的视觉层次能够非常高效地引导.访客阅读更多内容,并且通过信息的优先级设计能更直观地帮助我们传网站达成相应的数据指标。
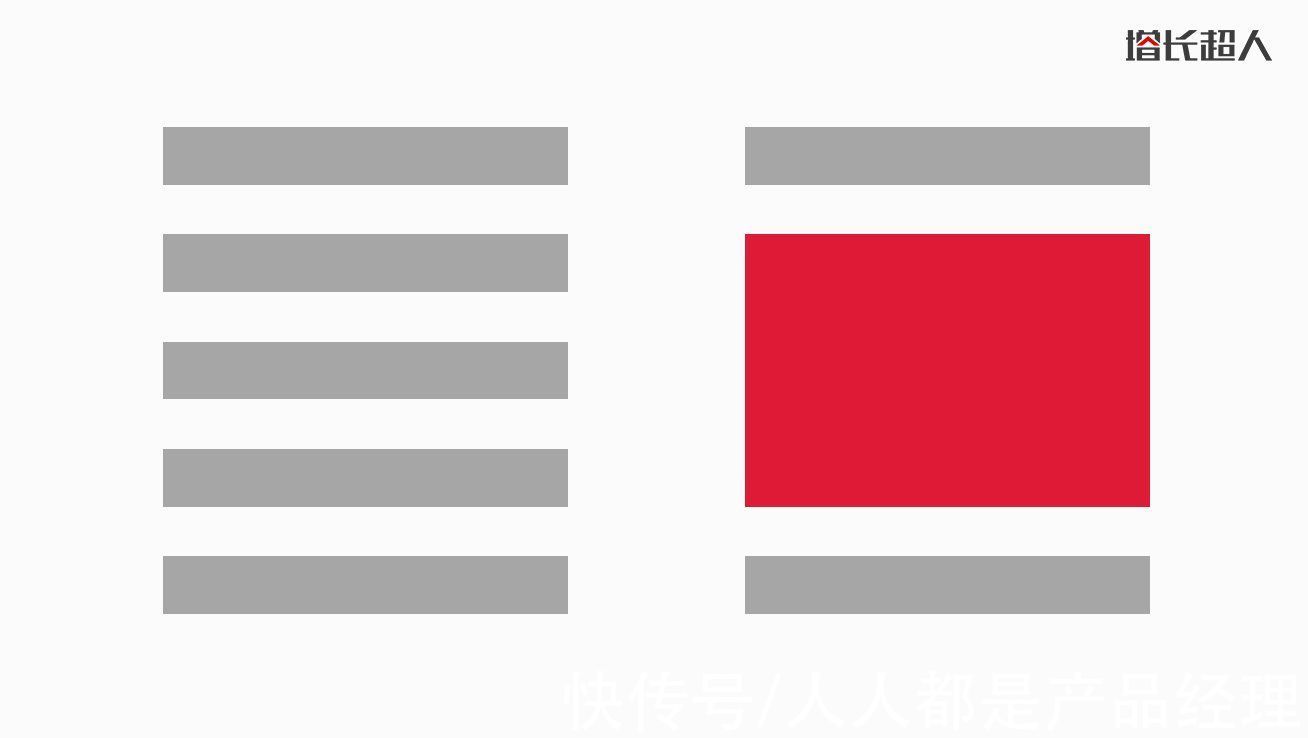
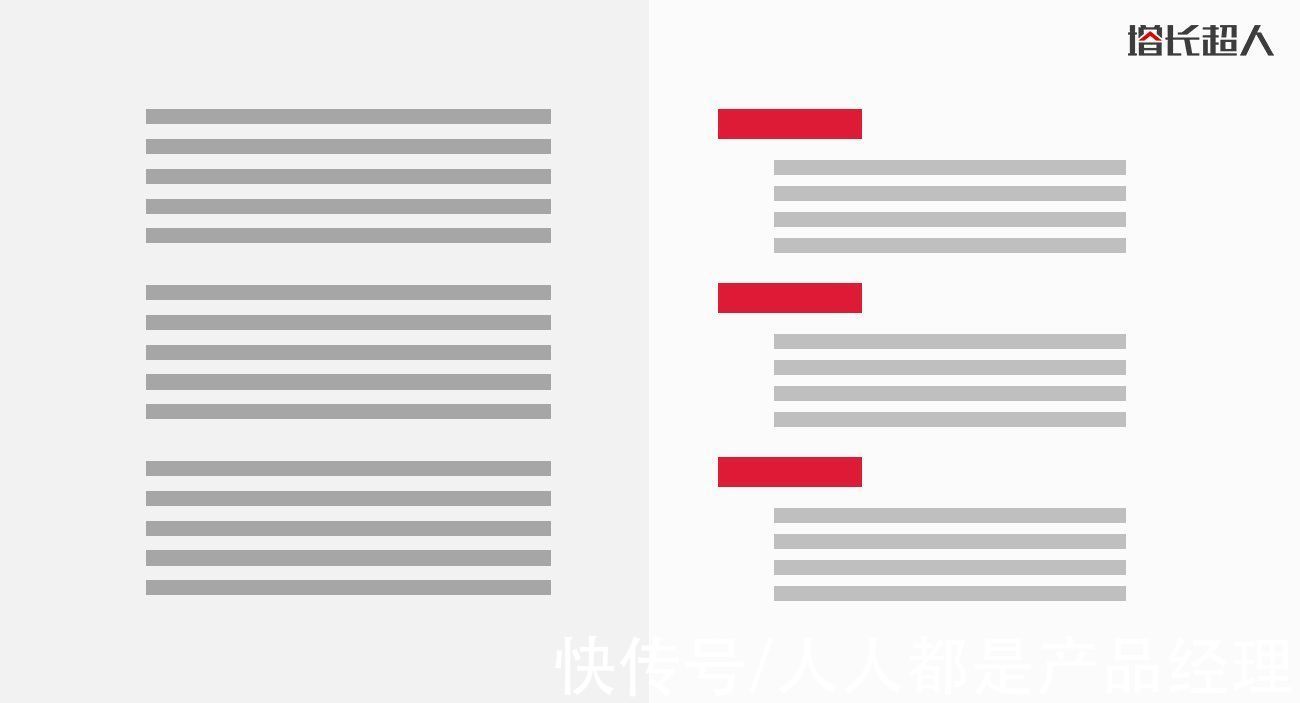
比如下面两个示例:

文章插图

文章插图
视觉动线可以作为网站整体的板式设计思路,而视觉层次则是单个版块的设计方向,版块的视觉层级设计应分为三层:
第一层:访客扫一眼就能理解整个版块的主要内容;
第二层:访客通过仔细浏览能够获取关键内容;
第三层:访客想深入了解可以查看更多,引导深入。
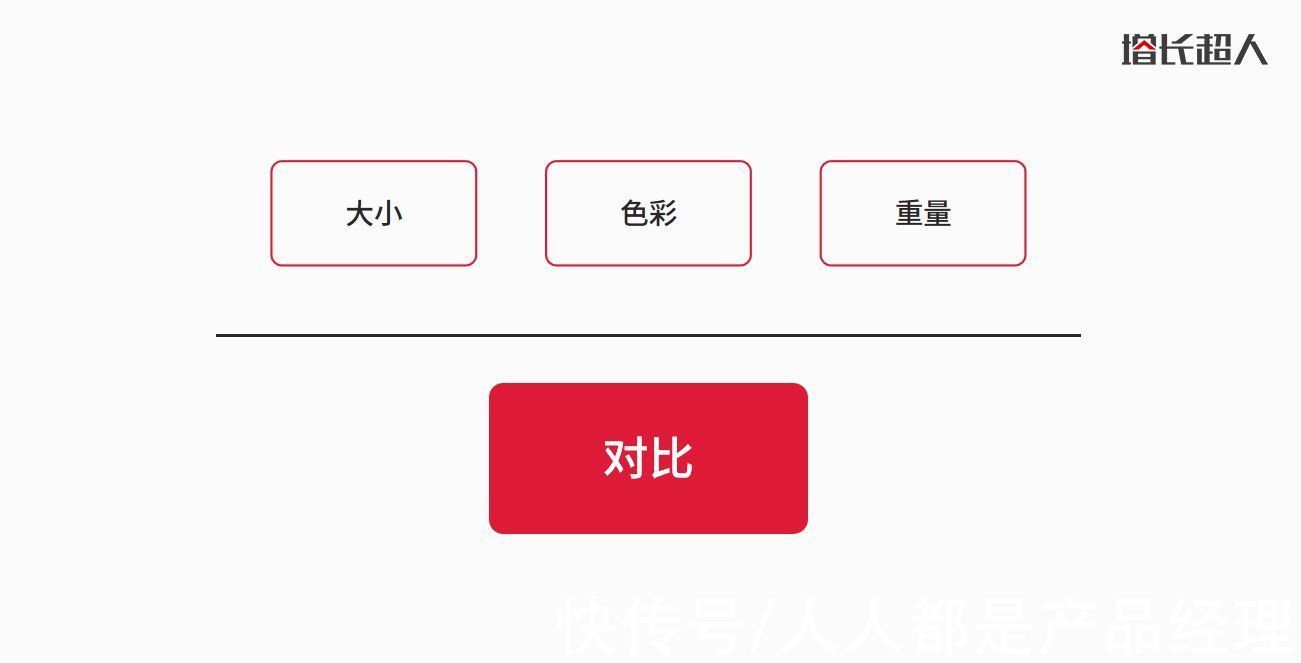
通过上述三层,即能有效实现我们增长的目的,常见的设计技巧为:通过「大小」、「色彩」、「重量」形成信息之间的层级对比,建立信息优先级。

文章插图
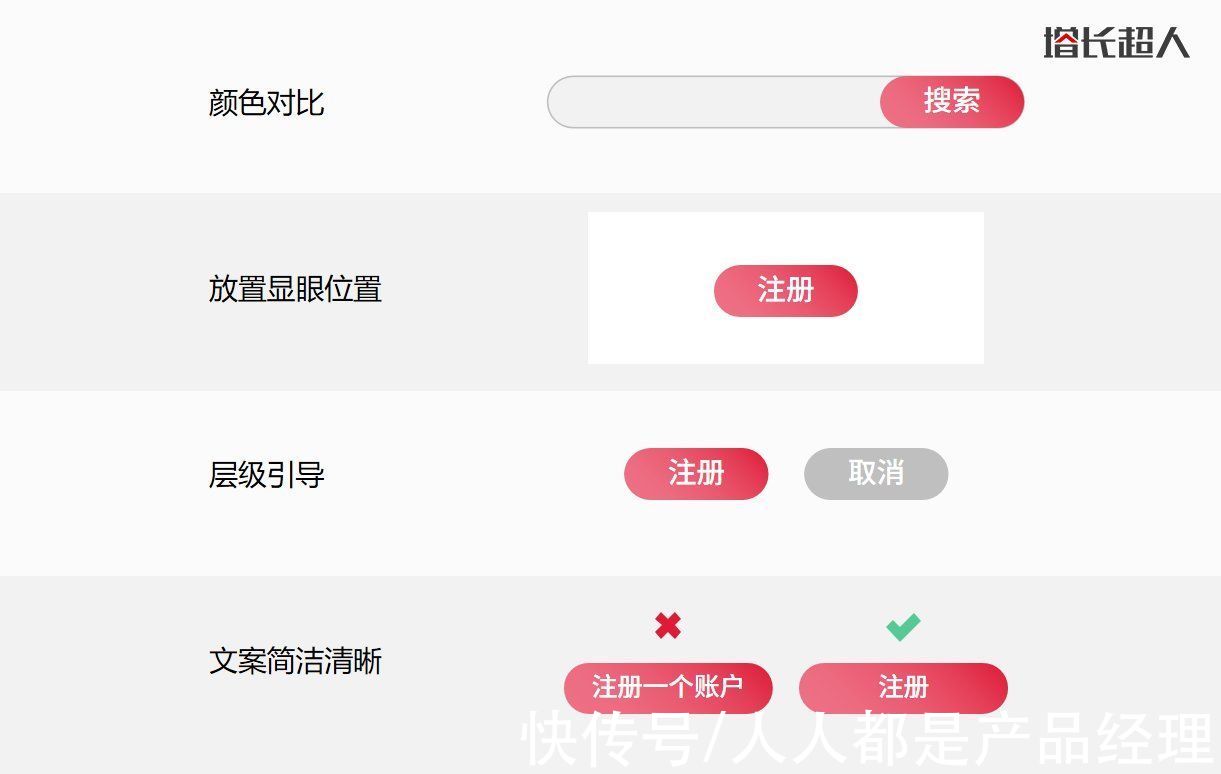
除此之外,我们在策划一些网站转化路径时,还涉及到了「 CTA 行动号召按钮」的设计,这在网站的增长思维中常见的应用,我们必须确保CTA足够显眼、突出、目标清晰,常规技巧包括:颜色对比、放置显眼位置、层级引导、文案简洁清晰。

文章插图
通过这两个基础的设计理论以及增长思维的结合,我们可以延伸出很多合理的设计思路,形成有理有据的设计语言,有了方法论才是真正的有效设计,而非“摸瞎过河”。
推荐阅读
- 网络攻击|乌克兰政府网站遭遇大规模网络攻击
- 网站|外媒:乌克兰政府网站遭到大规模网络攻击
- 新社|乌克兰政府网站遭遇大规模网络攻击
- 斐乐公司|网购平台销售数据可作为确定赔偿数额的依据
- 动效|卡间联动:品牌广告品效双赢的一次成功探索
- 香港立法会|香港特区立法会推出全新网站方便公众了解立法会事务
- 网站|收费怎么转移仇恨,给长视频支个招
- 秘书处|香港特区立法会网站“换新装”
- 用户|视频网站的“自动续费”,有了新解法
- 巡查|快手:将巡查整治以“答题解惑”等内容作为核心看点进行盈利的行为







