b端|B端产品信息设计的3个原则
编辑导语:B端产品与C端产品所面向的用户、适用场景不同,其个中的设计逻辑也有所差异;例如在B端产品设计中,需要降低用户的理解门槛,并保证信息传递的效率,等等。本篇文章里,作者便结合个人经验,总结了B端产品信息设计的三个原则,一起来看一下。

文章插图
最近在12306网站购票时,弹窗中展示了大段的文字信息,我只是匆匆扫了两眼就果断关闭了,实在没有耐心逐字读完。特别是节日抢票的场景,用户更不会有心情去看这些提示信息。

文章插图
所以在做产品设计时,需要注重信息的传递效率。B端产品通常用在PC端,屏幕显示区域大,在做设计时会不自觉的添加较多的信息,反而影响了用户的使用体验。今天我们就来讨论下如何做好信息传递?
【 b端|B端产品信息设计的3个原则】我总结了以下3个原则:

文章插图
一、匹配用户心智模型心智模型指的是人们心中根深蒂固存在的,影响人们认识世界、解释世界、面对世界以及如何采取行动的许多假设、陈见和印象。是一个决定用户信息获取行为的内在的、可预测的认知模型。
简单来讲就是人类基于经验的总结,去认知世界。《About Face4:交互设计精髓》中提出了3种模型,实现模型、表现模型、用户的心智模型。好的产品的设计要尽可能匹配用户的心智模型,越符合用户心智模型的设计,产品越容易理解。

文章插图
B端产品页面内容变化较少,更强调一致性。主要由表格、表单、按钮等各种信息元素构成。
在长期的使用过程中,用户对某些信息元素已经形成了特定的心智模型。例如用户看到输入框,就知道需要填写内容;看到步骤条引导,就知道多步操作;看到Radio Button,就知道是单选。
因此方案设计时,设计师的一个重要目标就是让表现模型尽可能地匹配用户心理模型,避免因为组件使用不当,造成用户产生错误认知。
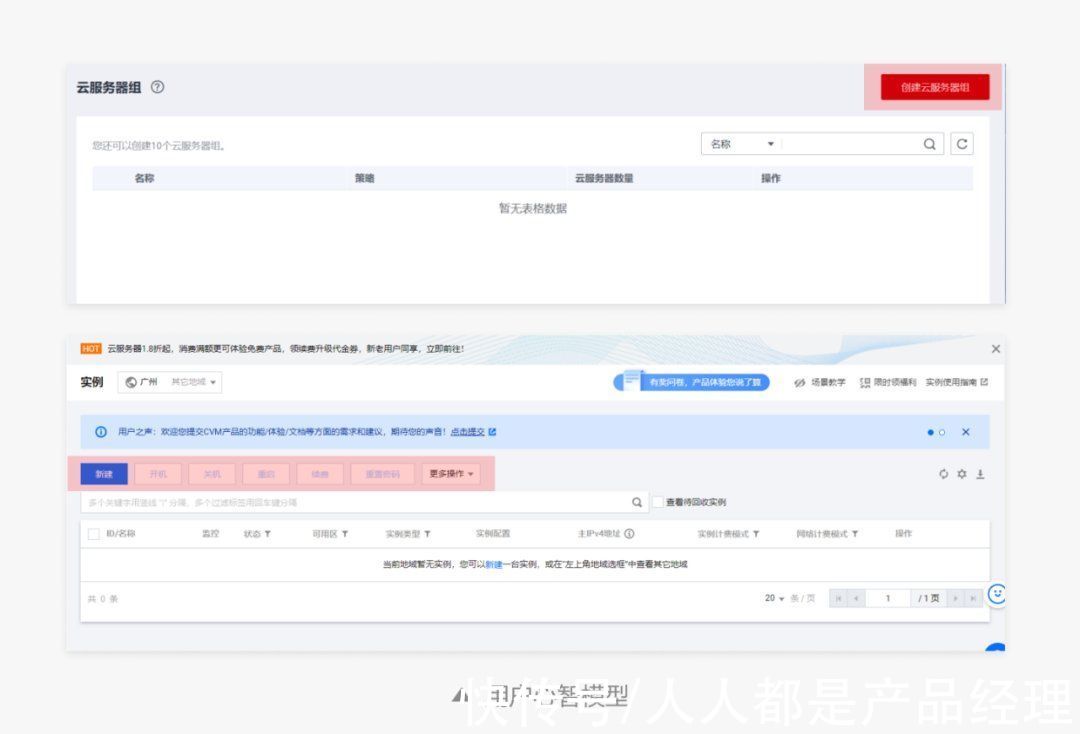
例如考虑到用户的视觉动线,“新建”等主要、高频按钮通常放在左上角,方便用户浏览和操作,而辅助功能按钮会放置在右侧,用户也逐渐形成了这样的心智模型。
如果主操作按钮放置在右上角则违背了用户的心智模型,用户使用产品时,需要建立新的心智模型,改变已有的行为习惯。并且这种设计并不能带来其他层面的体验提升,个人认为有些得不偿失。

文章插图
二、信息的层次性B端产品业务比较复杂,页面内容也会较多,信息的有效组织尤其重要。信息设计不是简单的内容堆砌,需要根据用户场景和需求做出优化处理,构建有效的信息的层级帮助用户去理解业务内容。
信息层级包括2个方面:
1. 系统空间分层在一个系统中存在着空间分层,当页面较为复杂时,需要通过合理的内容分层,有序的展现内在逻辑关系。
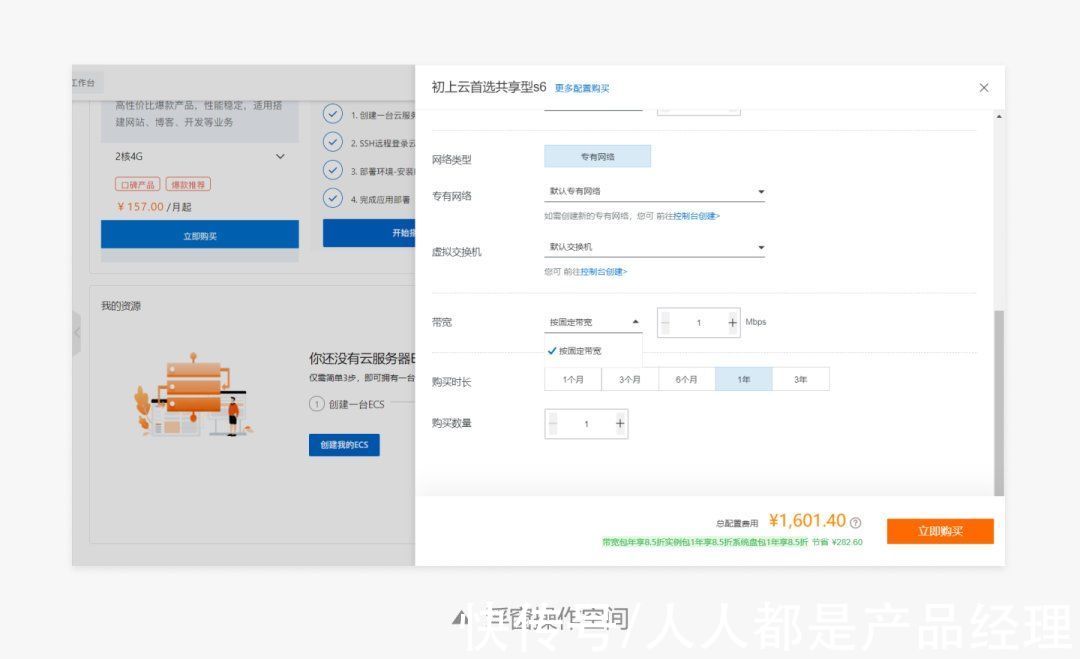
B端核心交互就是“增、删、改、查”,其中”查“就是信息的检索和浏览。所以页面主要是由搜索条件和表格构成的。
而“增、改”等操作行为主要是在临时的系统空间中完成,例如弹窗、侧边浮窗、跳转页面等形式。不同的信息在不同系统层级中相对独立的展示出来,保证了信息的层次感和秩序性。

推荐阅读
- 空中上网|中国电信推出空中上网产品
- 奥瑞金:预制菜系列产品研发及其包装业务已推出首批产品
- 手机银行|漫谈金融产品数据可视化
- 安九|网红安九售假雅诗兰黛,条形码无商品信息,多个平台鉴定为假货
- 产品|又一行业曝光,90%是假货,曾被央视“点名”,你还在购买吗?
- 智慧销售|国务院:加快优化智能化产品和服务运营,培育智慧销售、无人配送、智能制造、反向定制等新增长点
- APP过度收集个人信息当禁止
- 考试|行业观察丨在线学习、远程考试成新趋势,信息安全需重视
- 基地|永嘉县岩坦镇将打造浙南最大农产品电商基地!
- 迅销集团|新疆回应“山姆下架新疆产品”:劝相关企业不要割自己肉贴美国脸







