js获取值的方法 jq获取span里面的值
一. 属性和属性节点的区别
1.什么是属性?
对象身上保存的变量就是属性
2.如何操作属性?
设置属性的值:
方式一: 对象.属性名称 = 值;
方式二: 对象[“属性名称”] = 值;
获取属性的值:
方式一: 对象.属性名称;
方式二: 对象[“属性名称”]
代码如下所示:
//属性functionStudent(){}vars=newStudent();//设置属性s.name="xyr";s["age"]=18;//获取属性console.log(s.name);console.log(s["age"]);3.什么是属性节点?
<span class= "sp"></span>在编写HTML代码时,在HTML标签中添加的属性就是属性节点
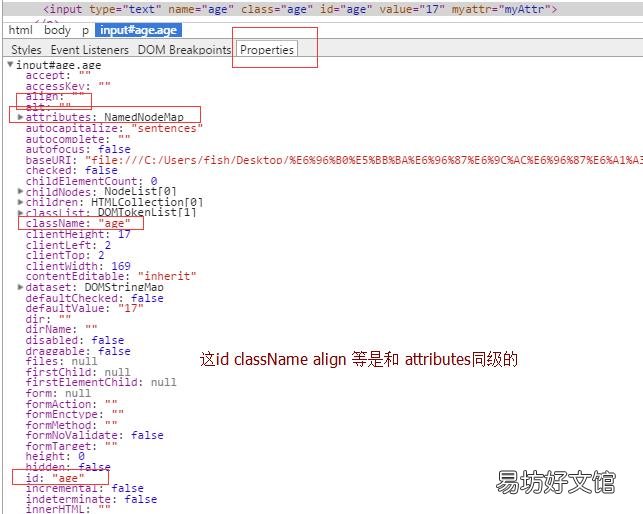
在浏览器中找到span这个DOM元素之后, 展开看到的都是属性
在attributes属性中保存的所有内容都是属性节点,如下图所示:

文章插图
4.如何操作属性节点?
DOM元素.setAttribute(“属性名称”, “值”);
DOM元素.getAttribute(“属性名称”);
5.属性和属性节点有什么区别?
任何对象都有属性, 但是只有DOM对象才有属性节点
二. JQuery操作属性节点
1.attr(name|pro|key,val|fn)
作用: 获取或者设置属性节点的值,不能够操作属性
可以传递一个参数, 也可以传递两个参数
如果传递一个参数, 代表获取属性节点的值
如果传递两个参数, 代表设置属性节点的值,如果传递的是2个以上的属性,可以使用json格式的数据,代表修改或者新增多个属性节点的值
注意点:
获取:无论找到多少个元素,都只会返回第一个元素指定的属性节点的值
增加:如果设置的属性节点不存在,那么系统会自动新增
修改:如果设置的属性节点存在,找到多少个元素就会修改多少个元素
2.removeAttr(name)
删除属性节点
注意点:
会删除所有找到元素指定的属性节点
删除多个属性节点的时候,每个属性名称使用空格隔开
代码示例如下所示:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>JQuery操作属性节点</title><scriptsrc="https://www.cnfyg.com/js/jquery-1.12.4.js"></script><script>$(function(){//如果传递一个参数,代表获取属性节点的值[注意:这里不能够获取属性的值]console.log($("span").attr("name"));//console.log($("span").prop("innerHTML"));//如果传递两个参数,代表设置属性节点的值$(".span1").attr("class","box1");//如果传递的是2个以上的属性,可以使用json格式的数据,代表修改或者新增多个属性节点的值$(".span2").attr({"class":"box2","name":"zs","age":18});//removeAttr(name)$("span").removeAttr("nameage");});</script></head><body><spanclass="span1"name="xyr">老肖</span><spanclass="span2"name="hk">老何</span></body></html>1.prop(n|p|k,v|f)作用: 获取或者设置属性的值,但是它也能够操作属性节点
特点和attr方法一致
注意: 虽然prop方法能够操作属性节点,但是只能够操作系统属性节点,不能够操作自定义属性节点
2.removeProp(name)
删除属性
注意: 删除系统属性节点只能够将值改为undefined
官方推荐在操作属性节点时,具有 true 和 false 两个属性的属性节点,
如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()
总结: 实际开发中如果操作属性使用prop,操作属性节点使用attr,如果属性节点包含true 和 false 两个属性的属性节点使用prop.
代码示例如下所示:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>JQuery操作属性</title><scriptsrc="https://www.cnfyg.com/js/jquery-1.12.4.js"></script><script>$(function(){//获取属性console.log($(".span1").prop("innerHTML"));//设置属性$(".span1").prop("demo",111);//获取属性节点console.log($(".span1").prop("class"));//设置属性节点//$(".span1").prop("class","box1");//移除属性$(".span1").removeProp("demo");console.log($("input").prop("checked"));//true/falseconsole.log($("input").attr("checked"));//checked/undefined});</script></head><body><spanclass="span1"name="xyr">老肖</span><spanclass="span2"name="hk">老何</span><inputtype="checkbox"checked><p></p></body></html>3. JQuery操作属性实现图片的切换需求: 在输入框中输入图片地址,点击切换图片按钮即可切换图片
代码示例如下所示:
【js获取值的方法 jq获取span里面的值】
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>JQuery操作属性实现图片切换</title><scriptsrc="https://www.cnfyg.com/js/jquery-1.12.4.js"></script><script>functionchangeImage(){//获取用户输入的图片地址varimgAddress=$(":text").val();//设置img图片标签的src属性的值为用户输入的值$("img").attr("src","https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1767036438,651853094&fm=26&gp=0.jpg");}</script></head><body>请输入图片地址:<inputtype="text"><buttononclick="changeImage();">切换图片</button><br><imgsrc="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=2014670149,2543710475&fm=26&gp=0.jpg"></body></html>
推荐阅读
- 朋友让我发红包的句子
- 腊八节的标语
- 妇女节让人发红包的句子
- 气质高冷的说说 高冷又随性的句子
- 教师节给老师留言的暖心句子 感恩的句子
- 315企业的宣传口号
- 群发红包的幽默句子
- 七种常见的数据分析法 spss统计分析教程电子版
- 晚安短信最温馨的话语 晚安励志语录致自己
- 感谢妈妈发红包的句子







