大家好,我是郭立员~
今天来做一个模拟手持弹幕效果的脚本,所谓手持弹幕就是手机屏幕上的滚动文字,如下图:

文章插图
先来看看我做的模拟效果,然后再给大家讲怎么做的 。

文章插图
【按键精灵模拟手指滑动】
下面开始这一期脚本教程的讲解:
在按键中能够在屏幕上显示文字,主要有showmessage命令和悬浮窗命令,考虑到屏幕纯黑色,我们选择悬浮窗命令 。
整个脚本的制作逻辑是这样的:
【1】模拟屏幕纯黑色背景,设置悬浮窗背景为黑色
【2】悬浮窗的大小要和屏幕一样,所以要获取屏幕的大小尺寸:
Dim x=GetScreenX()Dim y=GetScreenY()FW.NewFWindow "悬浮窗1", 0, 0, x, yFW.SetBackColor("悬浮窗1", "000000")FW.Show ("悬浮窗1")【3】设置要显示的文字及文字颜色大小
FW.AddTextView("悬浮窗1","文字","文字内容",x,500,width+x,500)FW.SetTextColor "文字", "ffffff"FW.SetTextSize("文字",40)【4】文字的起始位置,文字的滚动距离
这一步很关键,在观察别人做的手持弹幕后,发现弹幕是从屏幕右侧进入,向左滚动直到全部消失,然后重新从屏幕右侧进入,循环往复 。
那么起始位置就是屏幕的右侧,也就是一个屏幕的宽度x,在有一个问题是文字的滚动距离 。

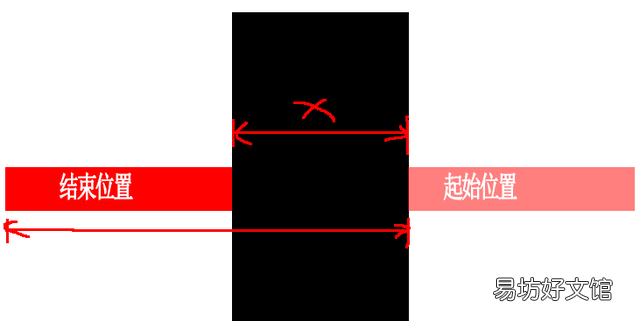
文章插图
通过图片可以看到,需要滚动距离是文字宽度和屏幕宽度之和 。
屏幕宽度是x
文字宽度需要通过计算,先要知道单个文字的宽度,在乘以文字的数量 。
Dim text="要显示的文字内容"Dim zi=60 //单个字的宽度,和文字大小有关系Dim width=utf8.len(text)*zi【5】怎么让文字滚动起来
循环修改文字的左侧的位置坐标
假设100毫秒滚动一次,每次滚动20像素,那么单位速度就是20,整个滑动需要的单位数量就是(文字宽度+屏幕宽度)/单位速度,用计次循环执行整个操作,如下所示:
Dim speed=20For i = 0 To int((width+x)/speed) FW.SetLeft "文字", x - speed * i Delay 100Next【6】让文字重复循环
每次整段文字滑出屏幕后,让文字的位置重新回到屏幕的右侧
FW.SetLeft "文字", x完整代码如下:
Dim x=GetScreenX()Dim y=GetScreenY()Dim text="永恒荣耀,不灭星辰"Dim zi=60Dim width=utf8.len(text)*ziDim speed=20FW.NewFWindow "悬浮窗1", 0, 0, x, yFW.SetBackColor("悬浮窗1", "000000")FW.AddTextView("悬浮窗1","文字",text,x,500,width+x,500)FW.SetTextColor "文字", "ffffff"FW.SetTextSize("文字",40)FW.Show ("悬浮窗1")For 5 FW.SetLeft "文字", x For i = 0 To int((width+x)/speed) FW.SetLeft "文字", x - 20 * i Delay 100 TracePrint x - 20 * i NextNext补充说明:
测试设备:雷电模拟器
代码涉及到的一些可修改的参数,我都在最开始用变量定义了,包括文字内容,滚动速度等,这些都可以用界面输入框控制 。
目前没找到自动旋转屏幕的命令,测试是竖屏显示的滚动,效果不太好,如果你知道此命令可以在文章留言区给我留言,当然我也会去搜索查找 。
=正文完=
推荐阅读
- 大疆模拟器怎么连接遥控器
- 长笛按键掉了怎么办
- 模拟城市我是市长怎么获得礼物
- 必看3分钟搞定游戏设置 lol零基础入门按键
- 机械键盘和普通键盘有什么不同
- 模拟人生4零售店怎么进货,模拟人生4波多拉玛提市场在哪
- 梦幻西游手游模拟器安卓版哪个好
- 模拟器观战人数上限 使用模拟器需要注意的问题
- 王者模拟战怎么玩 来看看吧
- 如何选购家用监控摄像机







