UI界面|如何快速优化自己设计的UI界面
那么收到小伙伴们的作业,我们一起来看看有没有什么问题,希望可以帮助大家解决一些问题。
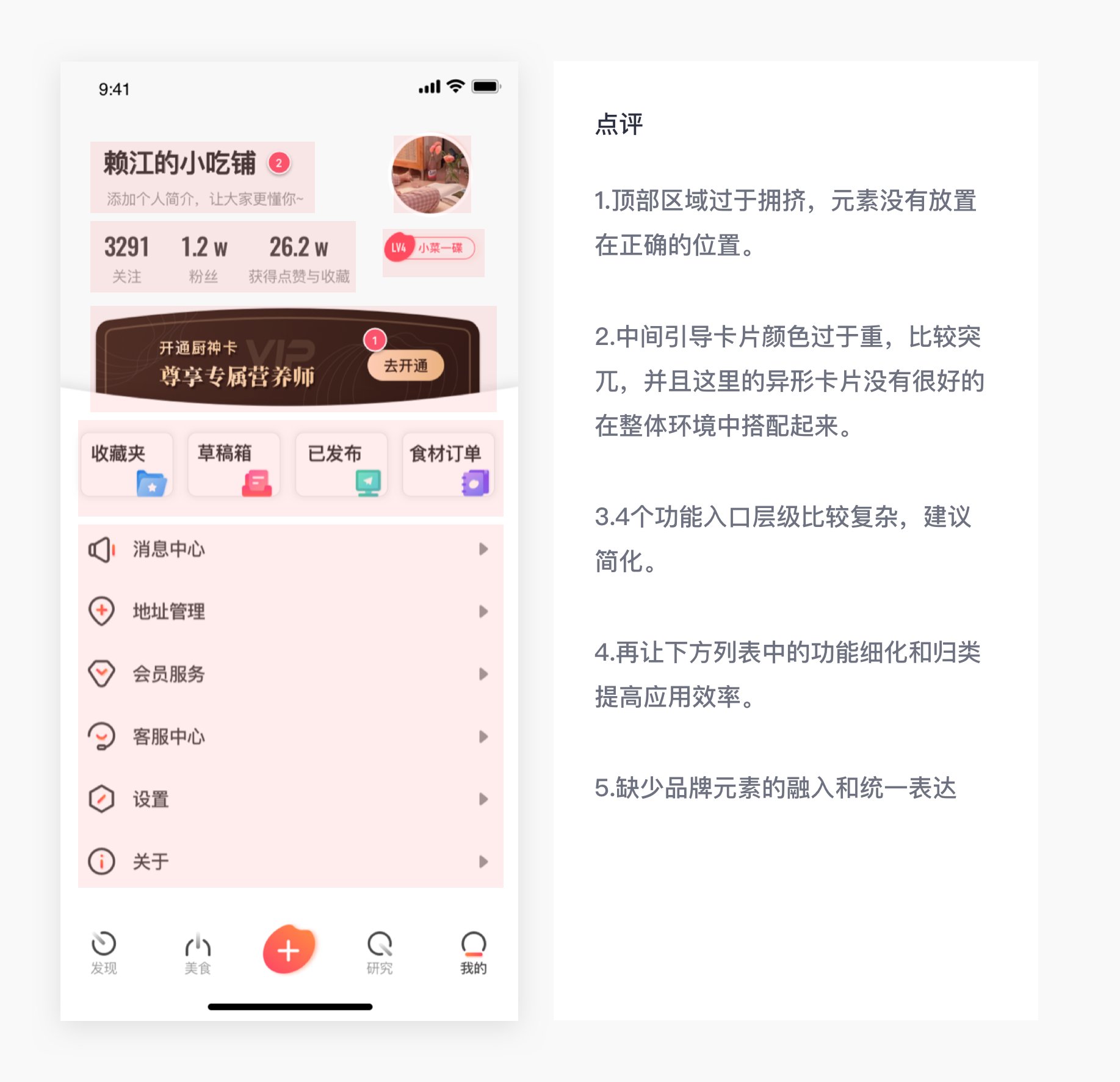
案例1: 个人中心从提交的这张UI界面来分析,先看一下整体,我们利用模块覆盖法来将页面的内容区分一下:

文章插图
我们发现顶部的内容在整体视觉上比较拥挤,并且信息比较散,所以我们要对顶部这块内容再拆分重组一下。这里他将数字部分内容整合到了左侧,但是这样会让左侧内容过于拥挤,而且右侧区域只有一个图标是达不到平衡的效果,虽然放了标签,但是标签和人的关联性还是差了一些,所以标签要么跟头像要么跟名字,而不要躲在角落里。

文章插图
另外数字的字体使用也会有一种被挤扁的感受,这里不建议用这样很瘦的字体。并且这里其实他将点赞和收藏一起收了起来可能是因为左侧放不下了,那么我们直接就另一起一行放数字新信息即可。这样名字与头像和平衡对称,数字又可以水平平均铺开,这是一种常规的处理方法。
其次,整个版面白色区域较多,那么中间的开通会员卡片的色彩就过于重了,虽然我们需要引导用户去开通,但是视觉上给人感知太强烈,就感觉有点突兀。

文章插图
个人中心其实更多的是展示与我相关的信息和内容,目前大部分产品的设计风格也都是以简洁为主,所以我们也尽可能的利用到这点。卡片插在中间是个不错的想法,但是一般我们在做UI设计的时候层级做出3层及3层以内即可,不要出现第四层。
3层指的是:背景层、内容层、悬浮层/叠加层,如果一个界面中出现4层,会导致界面的层级过多,信息就较为复杂,所以这个界面中,收藏夹一栏的卡片是不需要加投影的,只需要图标加文字的上下排列即可。

文章插图
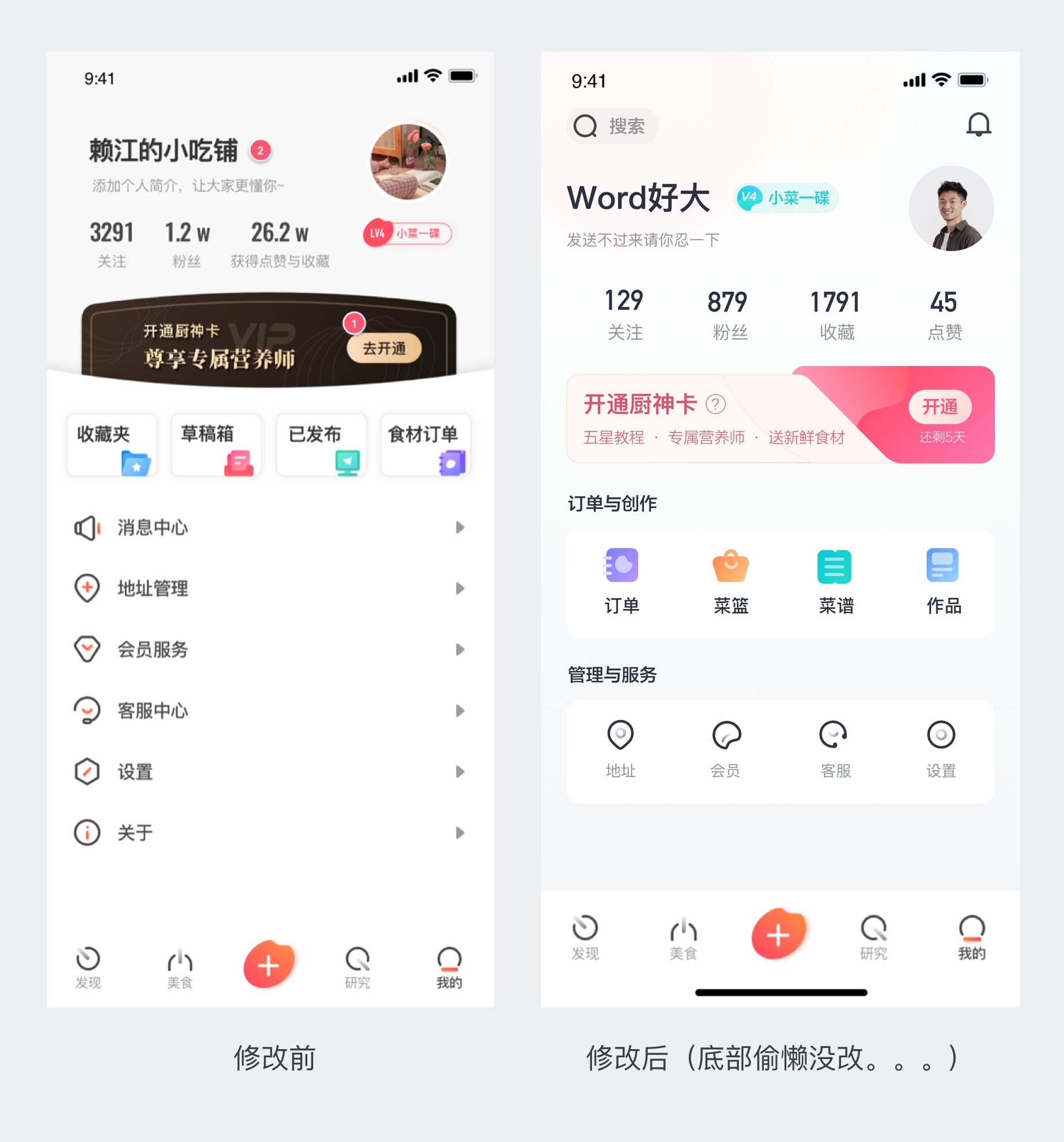
接下去,下方的功能列表在浏览上效率过低,我们看到要浏览完这列信息我们视线需要折行,并且这些功能是不需要都放在页面下方去堆叠,其实顶部导航栏也是可以利用起来的,由于这是一款美食类的产品,用户很多时候也会在个人中心去搜索我创建的食谱、作品等内容,所以像搜索和消息可以直接放在导航栏,而设置和关于这些较低频的操作就可以合并起来,那么原来6行列表就变为了4行,那这四行内容我们可以直接用横向排列的形式去做了。

文章插图
那么最后,如果要对界面做视觉上的优化,我们要对信息重新排版、图标进行重新设计,在原图中我觉得底部中间的图标还是具有品牌特征的,那么我们就把这个品牌特征拿过来,作为一个辅助图形,这个辅助图形就可以用在小标签和卡片背景的修饰中。

文章插图
很多新人设计师在做UI界面的时候就会不知道应该放什么信息上去。所以要明白的是这个信息能告诉用户什么,用户能通过这个信息判断什么,用户的浏览顺序和重点在哪里?
【 UI界面|如何快速优化自己设计的UI界面】好了,再强调一遍,当你设计完一个UI界面的时候,先问一下自己这4个问题:
- 这个界面告诉用户哪些信息
- 用户能否通过这些信息判断自己是否要继续任务流程
- 界面的浏览顺序是怎样的
- 信息展示的重点和次要点是否展示合理
推荐阅读
- 周边|晚了!这些冬奥周边已被抢断货,还能如何下手?
- 电商|马云曾用224亿收购的大润发,4年多过去了,大润发如今发展如何?
- 记忆点|如何通过“心智塑造”轻松赢得用户
- 广告|社交电商如何升级广告电商,打造一个消费省钱、免费消费、赚钱消费的一个平台。
- 奥林匹克|太火爆!这些冬奥周边已被抢断货,还能如何下手?
- 安全|“网络大流感”ApacheLog4j2漏洞来袭“云上企业”如何应对?
- 谷歌为正式员工提供快速居家病毒检测:合同工需线下排队
- 管理|花生壳管理APP全新升级,优化界面布局
- 拼多多|难怪网购总比别人贵,原来是“大数据杀熟”了!4步快速解决
- 报告解读|后疫情时代,企业如何跨越数字分水岭?工信部给出7大建议 | 发展研究中心







