UI界面|如何快速优化自己设计的UI界面( 三 )
文章插图
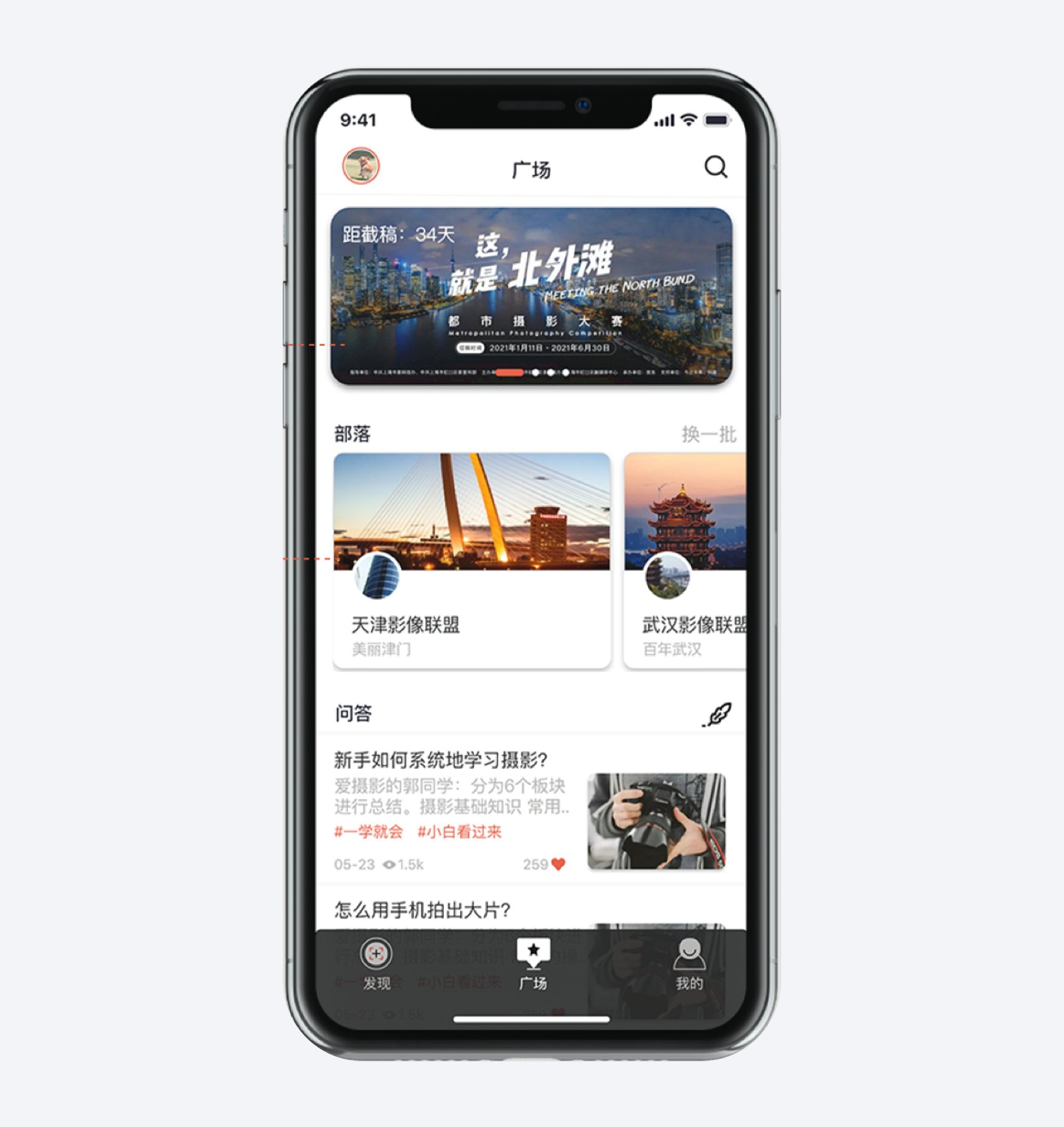
案例3: 图文列表优化这是一个比较典型的图文布局案例,需要注意的是很多小的细节,整体来看页面上半部分有效信息太少。什么是有效信息就和上文我们提到的4点是一样的,如果你的界面只是为了展示好看的图片和简单的标题来排版,那么这个界面一定是无效的。如下:

文章插图
然后底部的左文右图区域的信息又比较密集,和上半部分形成了一个明显的反差。另外加上一些小细节的处理不到位:卡片投影太短太深,圆角不够统一,文字行间距不合理,功能位置摆放不合理,这样整体就感觉到很多瑕疵。另外如果只是自己做练习那么图片可以选择的更美观一些,而不需要收到产品业务的限制,那么我们花10分钟来重新调整一下整体的布局和优化一些细节。

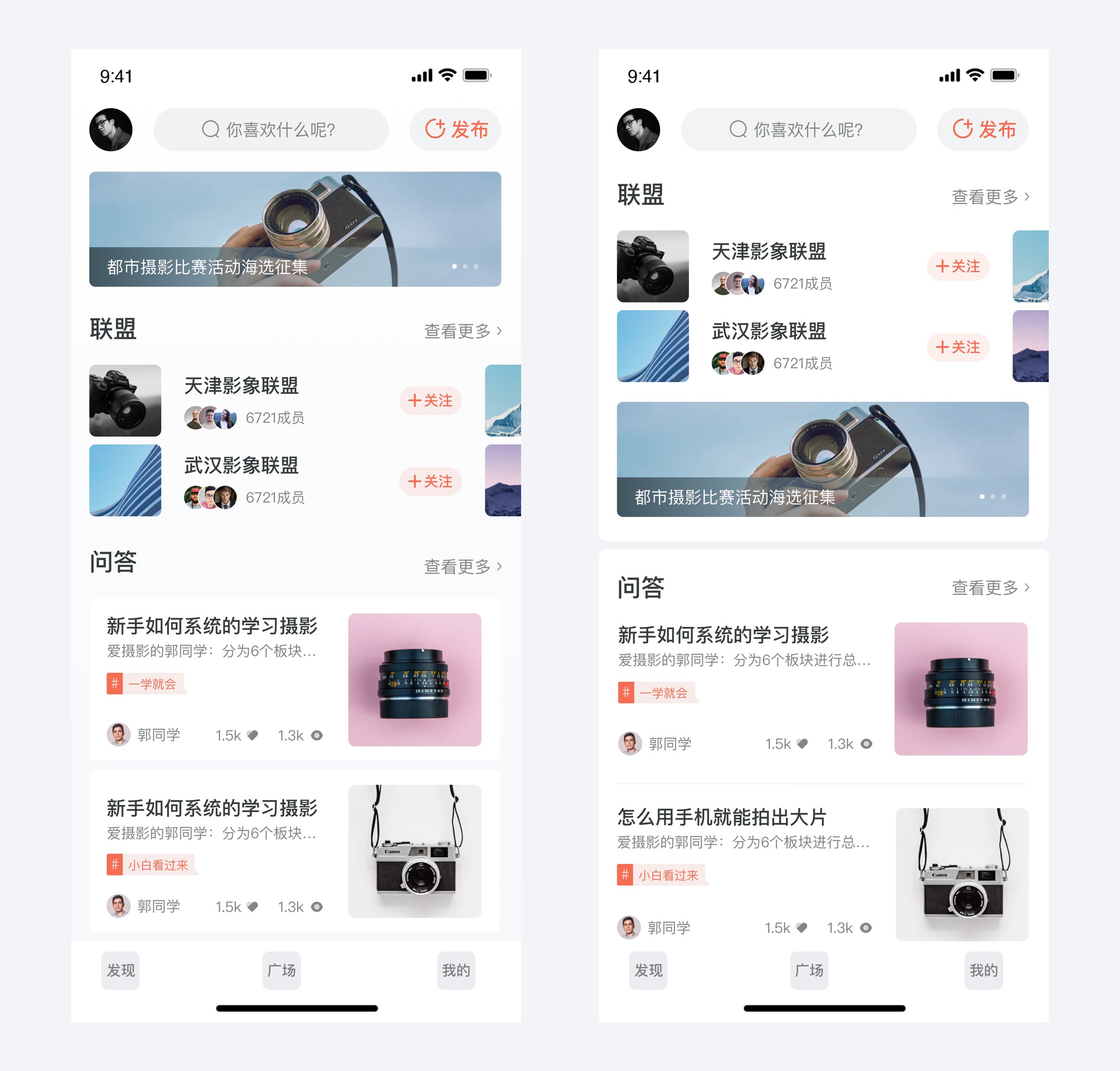
文章插图
在版式上最后做了两个略有区别的版本,你们觉得哪个更好呢?
推荐阅读
- 周边|晚了!这些冬奥周边已被抢断货,还能如何下手?
- 电商|马云曾用224亿收购的大润发,4年多过去了,大润发如今发展如何?
- 记忆点|如何通过“心智塑造”轻松赢得用户
- 广告|社交电商如何升级广告电商,打造一个消费省钱、免费消费、赚钱消费的一个平台。
- 奥林匹克|太火爆!这些冬奥周边已被抢断货,还能如何下手?
- 安全|“网络大流感”ApacheLog4j2漏洞来袭“云上企业”如何应对?
- 谷歌为正式员工提供快速居家病毒检测:合同工需线下排队
- 管理|花生壳管理APP全新升级,优化界面布局
- 拼多多|难怪网购总比别人贵,原来是“大数据杀熟”了!4步快速解决
- 报告解读|后疫情时代,企业如何跨越数字分水岭?工信部给出7大建议 | 发展研究中心







