UI界面|如何快速优化自己设计的UI界面( 二 )
案例2: pc端迁移移动端案例第一次从pc端迁移过来的同学会有这几个问题,同样的界面信息和内容如果要完全保留的迁移到移动端应该怎么设计,一个界面放不了那么多内容。比如我们先来看这个这个卡片列表:

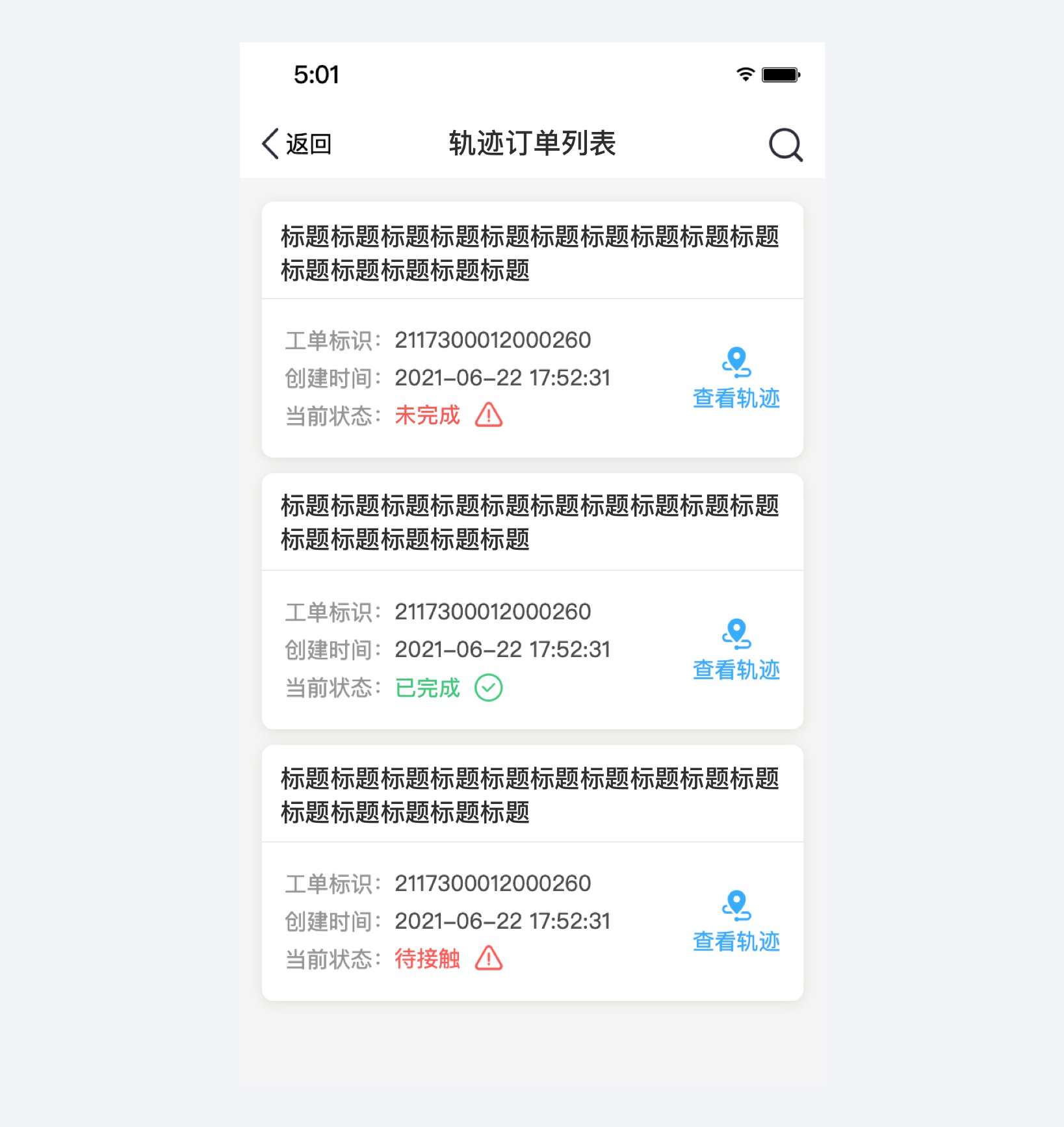
文章插图
这个列表的信息很有pc端的特点,这位同学其实是有意识的将重要信息强化了,但是pc端到移动端我们是可以简化很多信息和细节的,另外在用户浏览的路径上也会有不同。
那我们看到这个卡片中的信息,从上往下依次浏览好像并没有问题,但就是因为没有问题,这才是问题。类似这样的信息卡片,其实如果按照这样排,那么用户就会浏览完所有信息再做决策,而我们知道的是并不是所有信息都需要让用户去关注到,例如最终要的是标题、状态和查看轨迹,而不重要的是工单和创建时间。
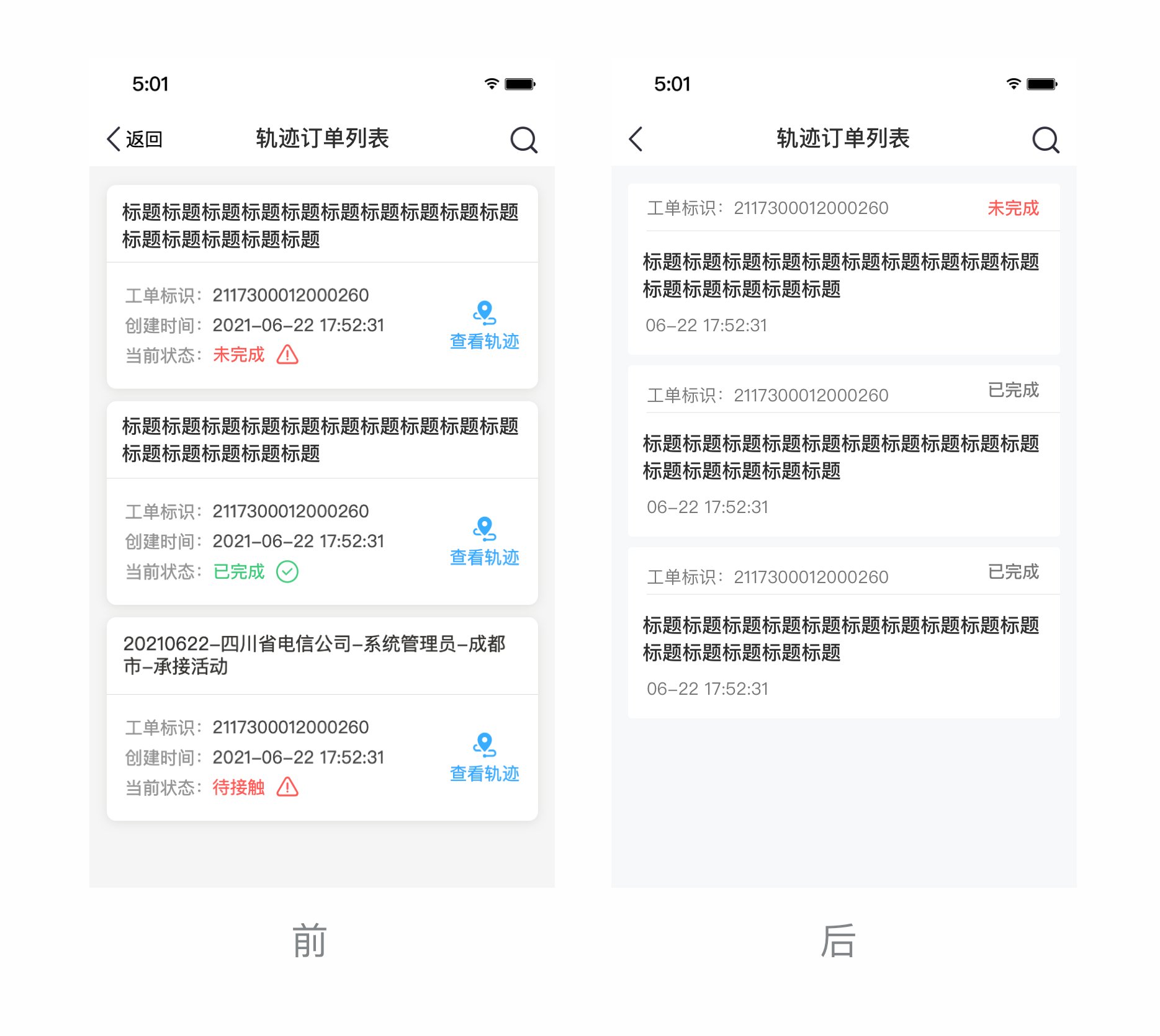
怎么判断重不重要呢?一个是用户查看和操作的频率,另外就是业务侧的侧重点。这边为了隐藏一些敏感信息某些文案就处理了一下,大家可以看一下我们方案的前后对比。
这里没有删减任何信息,因为确实在业务方面需要某些信息,但是像“创建时间”“查看轨迹”“当前状态”这些是没有必要的文案就可以省略。而卡片的状态一般在移动端上会放在右上角显示,并且在移动端中不需要加图标做修饰。
在原来的卡片中,如果我们要根据创建时间去找的话,因为工单、创建、状态3行文字有点类似,所以会导致寻找效率不高,那么我们就讲工单还有时间分开放置,在滚动浏览的时候可以更好的寻找。

文章插图
而查看轨迹按钮我还是去掉了,考虑到的既然这里是轨迹轨迹订单列表那么用户就知道进来是要查看轨迹的,所以不需要全部在卡片中给按钮,这个也是web和移动端的区别,移动端的卡片是可以整体点击的,就和电商的订单列表、提现记录等卡片列表一样的都可以点进详情,而web中的卡片则不行,所以用户在这里反正需要点击一次,那么这里就不需要给一个轨迹按钮,还显得更复杂。
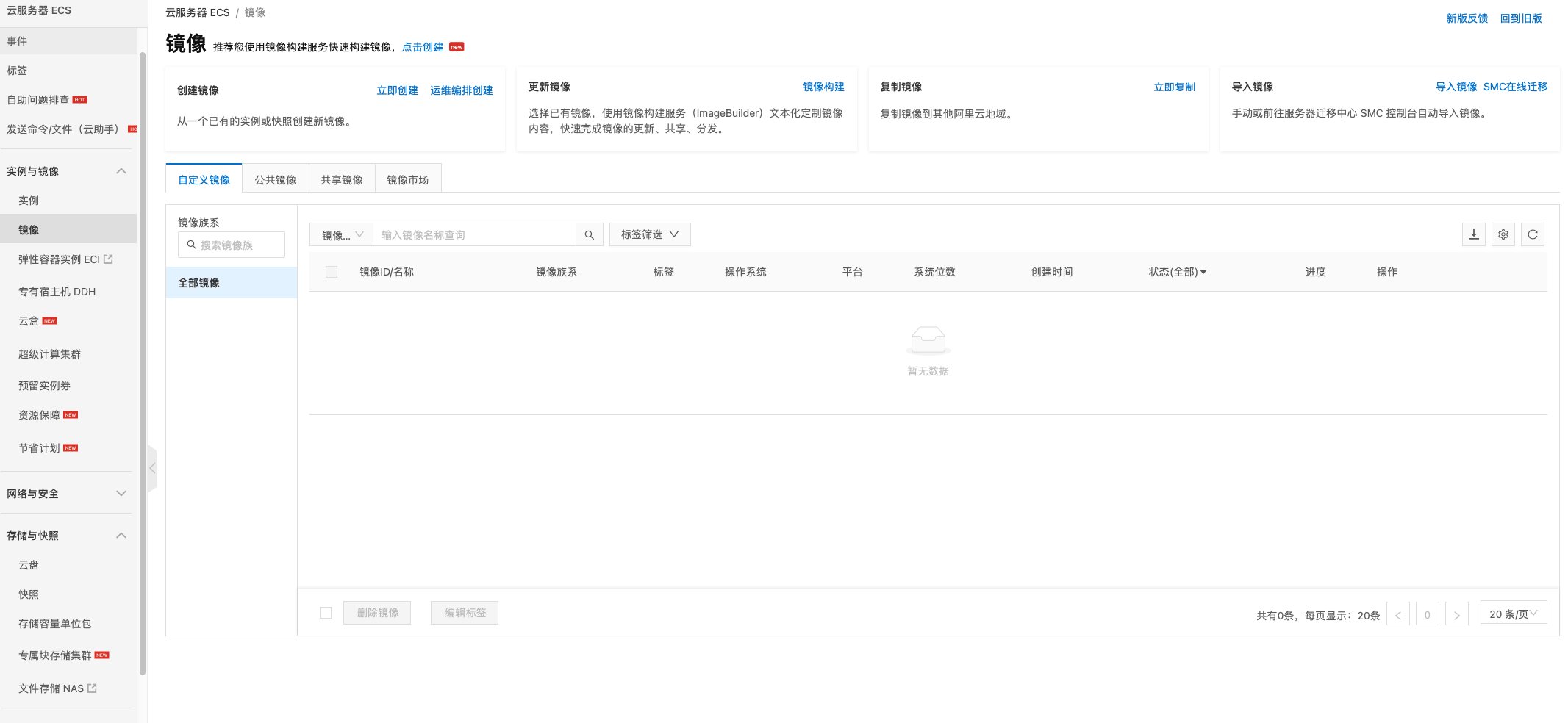
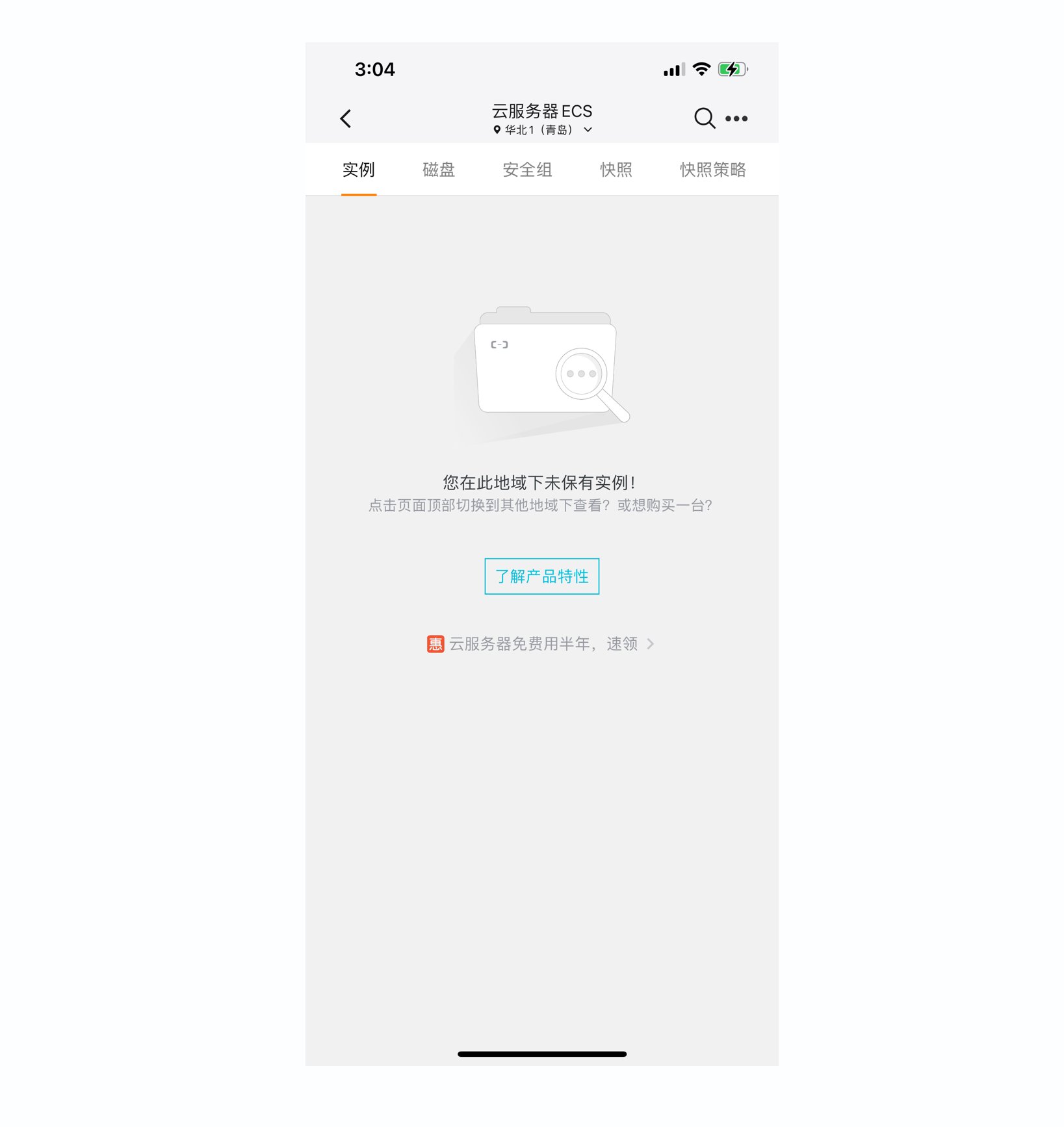
再来讲个案例,相信很多同学在pc端的b端设计中遇到过这样的问题,就是很多表格类的信息在web端可以一屏放下,到移动端就放不下了,那该怎么去做。其实如果你们可以去参考阿里云的app,类似于这样pc端b端的移植到移动端来说,也只能部分移植。

文章插图

文章插图
因为移动端的导航太有限了,像pc端左侧和顶部的筛选控件可以放多层联动,并且横向可以展开更多的标签,但是移动端横线太受限了,大家可以看一下如果我们真的要整体迁移的话就会变成以下这样的情况,但是移动端的核心的方便快捷,并不适合那么复杂的内容在一个界面去进行交互流转,所以左侧纵向tab导航不会出现下拉展开的二级联动。

文章插图

文章插图
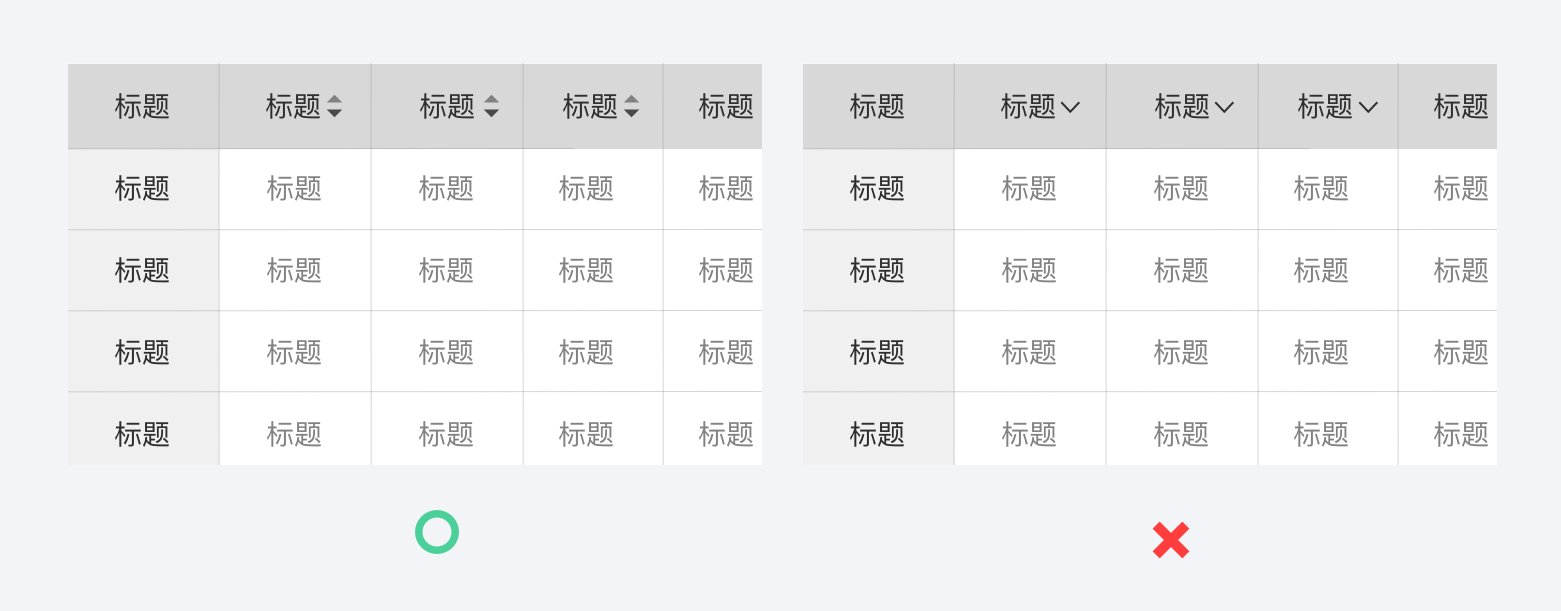
所以大家几乎没有看到过最后那样的终极形态,因为实在太复杂了,但是如果讲左侧的纵向导航去掉的话其实还是可以看一下。在这个表格中横向的筛选元素很多,那么就通过滑动或者点击来获取更多标签和表格内容,另外标签可以做排序但不能做展开筛选,类似的形式可以参考下汽车之家或者汽车配置界面。

推荐阅读
- 周边|晚了!这些冬奥周边已被抢断货,还能如何下手?
- 电商|马云曾用224亿收购的大润发,4年多过去了,大润发如今发展如何?
- 记忆点|如何通过“心智塑造”轻松赢得用户
- 广告|社交电商如何升级广告电商,打造一个消费省钱、免费消费、赚钱消费的一个平台。
- 奥林匹克|太火爆!这些冬奥周边已被抢断货,还能如何下手?
- 安全|“网络大流感”ApacheLog4j2漏洞来袭“云上企业”如何应对?
- 谷歌为正式员工提供快速居家病毒检测:合同工需线下排队
- 管理|花生壳管理APP全新升级,优化界面布局
- 拼多多|难怪网购总比别人贵,原来是“大数据杀熟”了!4步快速解决
- 报告解读|后疫情时代,企业如何跨越数字分水岭?工信部给出7大建议 | 发展研究中心







