心灵鸡汤|解锁B端工作台设计之客服系统重构( 二 )
本次重构目标为标准化工作流,实现管理策略到目标任务的转化,提升管理过程目标完成率。为了让用户更直接,及时地了解业务情况,可以根据客服任务的实际需要,展示几个主要的关键指标、如:当月现金消耗、现金消耗完成率、客户数、客户数完成率、覆盖率、总KPI完成率等数据,这些数据可以让客服人员一目了然了解自己当前的业务完成情况。
3)具体内容
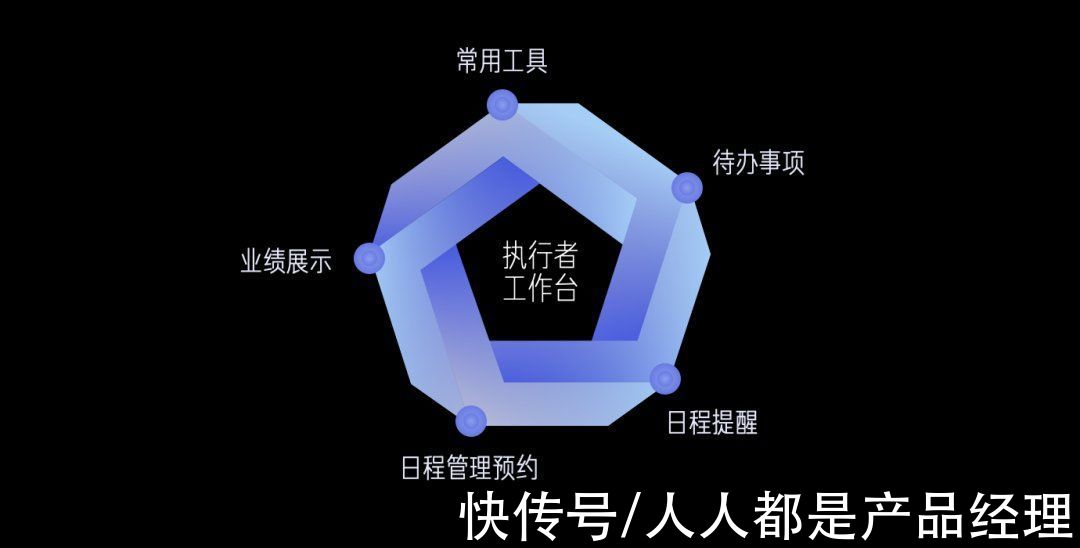
以一线客服为例,最终确定了业绩展示、日程管理预约、提醒、每日待办事项、常用工具等为工作台核心内容。

文章插图
2. 框架结构客服工作台的设计包括导航设计和页面布局设计。
1)导航设计
由于本次系统重构是以标准化任务流为核心,根据调研得知客服的使用场景是多任务多页面并行,内容繁杂,所以本系统去导航设计,引入系统内多页面打开的方式,减少系统跳出频率,增加任务完成效率。
2)页面布局设计
主要依据信息的重要程度、进行不同程度的视觉引导,由核心目标得出以数据导向、任务流程导向为指导原则进行页面布局,划分清楚具体模块职能,提升用户浏览效率和具体操作效率。

文章插图
3. 系统拓展由于我们是多业务线多场景使用的系统,为满足多场景需求和应对未来可能遇到的问题,降低产品变动的频率和开发成本,同时考虑到团队、个体、研发效能的可持续性和可拓展性,高灵活性让系统可以面向角色和场景进行任意的组合搭配。
- UI层面:进行整体内容结构的分拆,减少元素和模块之间的耦合性。
- 代码层面:根据UI拆解的不同单元进行有序页面聚合重构,满足多角色多场景需求。

文章插图
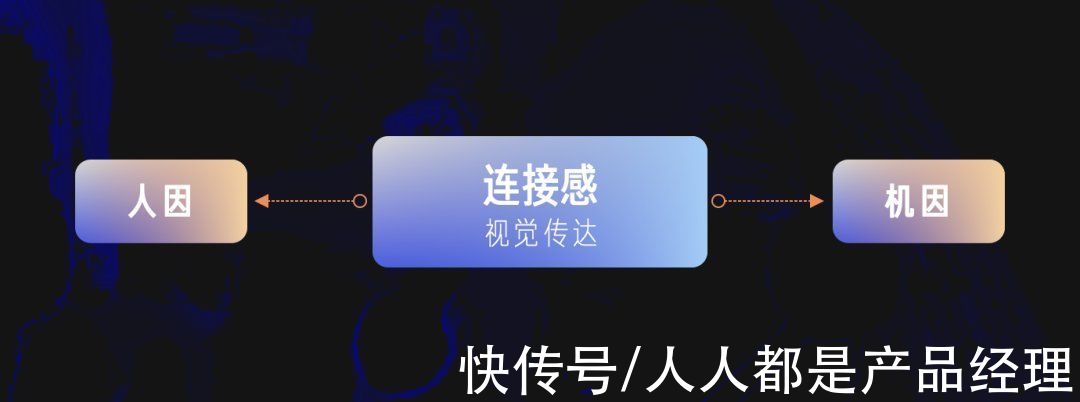
4. 视觉传达视觉传达的核心是让系统和用户产生连接感,从而让系统更贴心的服务用户,连接感的两个重要来源分别为“机因”和“人因”。

文章插图
1)机因
据统计客服人员使用的屏幕主流分辨率是1366*768、1600*900。

文章插图
大部分机型分辨率为1366*768,单屏幕可视范围区域较小,同时由于我们业务本身的特殊性,需要单屏幕看到更多的内容。经过综合评估,最终选了我们组件库中最小的组件尺寸,基础文字大小从14号变成了12号,这样可以兼顾多内容展示且留有一定的阅读空间,增加整体的业务浏览效率。
2)人因
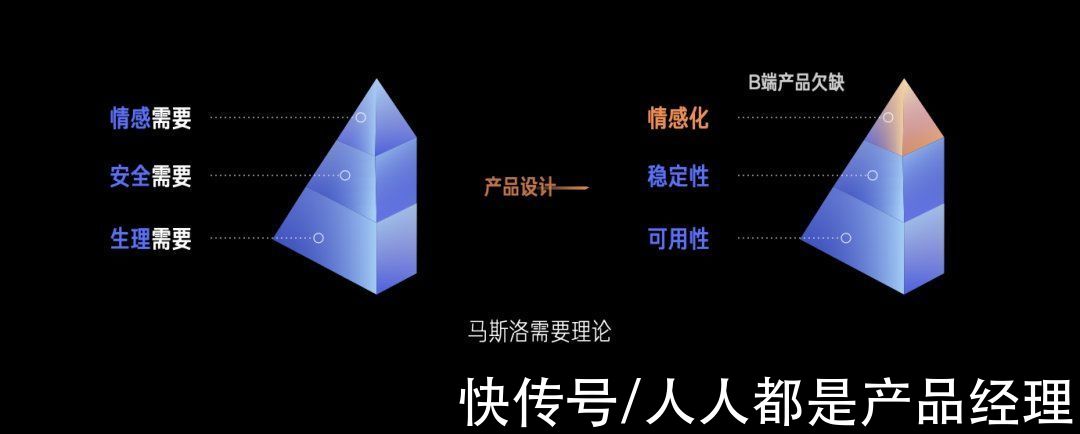
本次重构重点增加了情感化设计,C端产品早就将情感化纳入基础的设计体系,而B端产品的情感化设计却远未达到标准。由于大家都认为B端产品设计存在太多的客观因素影响,情感化可能不必要。那我们为什么要情感化设计呢?

文章插图
A:补充和协调
客服系统因其自身特征(逻辑结构复杂)集中于解决其是否可用和是否稳定的问题,而忽略了情感化部分的设计。正是因为它的产品特征与工作环境,客服系统更需要情感化设计的补充和协调。
B:良性的情感关系建立
心理学家表明人类具有情感诉求,当诉求得以满足后,便会产生一系列的美好情绪,而这些情绪具有改变人脑解决问题方式并帮助大脑决策的能力,而情感系统则会改变认知系统的运行过程。因此,建立良性的用户和产品关系,可以帮助用户在使用产品的过程中变得更富创造性、积极性和对产品错误的容忍性。
推荐阅读
- c端|2022年B端产品发展的8个趋势
- 共享单车|美团公开新专利:指纹解锁共享单车
- 专利|美团公开共享单车指纹解锁专利
- 小雷|方便多了!共享单车指纹解锁功能曝光:不用扫码,碰碰手指就行
- 华为nova9上滑解锁怎么关-华为nova9退出界面怎么设置
- outlook|微软 Outlook 将支持手机端扫码登录
- 客户端|如何从0-1重构建消息系统:服务端
- 地图|B端产品用户体验地图绘制流程
- 数据处理|B端产品“年度账单”,怎么设计?
- 私人订制|活人竟能办“死亡证”?评:对“暗黑文书市场”必须“一锅端”!







