产品|提高B端产品用户效率的3个方法
【 产品|提高B端产品用户效率的3个方法】导读:B端产品的核心价值是为企业降本增效,从宏观的战略层需要为企业赋能,带来管理上的高效协同或者降低各类成本。在微观的结构和表现层上则需要提高用户的操作效率,降低用户行为门槛。本文作者提出了三个提高提高B端产品用户效率,一起来看一下吧。

文章插图
最近经常翻看各种数据产品,发现了一些提高用户操作效率的方法,主要包括以下三个方向:
01 优化操作流程1. 信息层级扁平展示,功能高效直达信息层级会越深,用户需要的操作流程越长。产品设计时,可以通过平铺更多的信息内容,提高用户的操作效率。
在Web系统中,顶部导航菜单作为系统的全局指引,一方面可以帮助用户了解系统全貌,另一方面信息菜单平铺展示,方便用户快速直达,而不是一步步跳转。
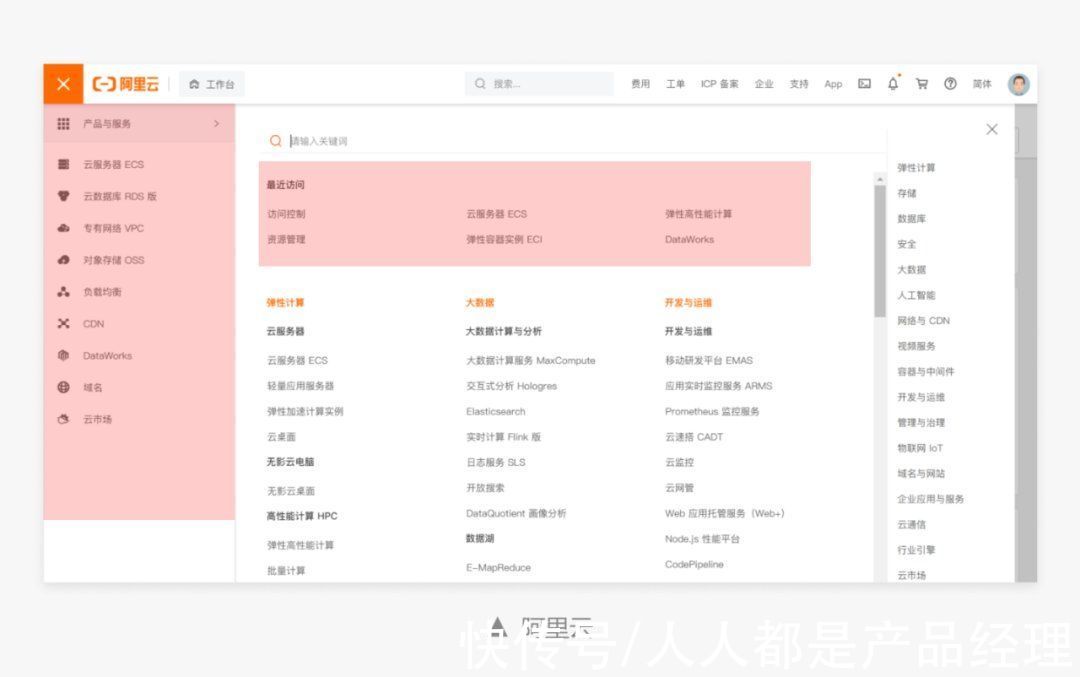
例如阿里云控制台导航以产品为最小颗粒度,采用平铺展示的方式,方便用户快速切换。

文章插图
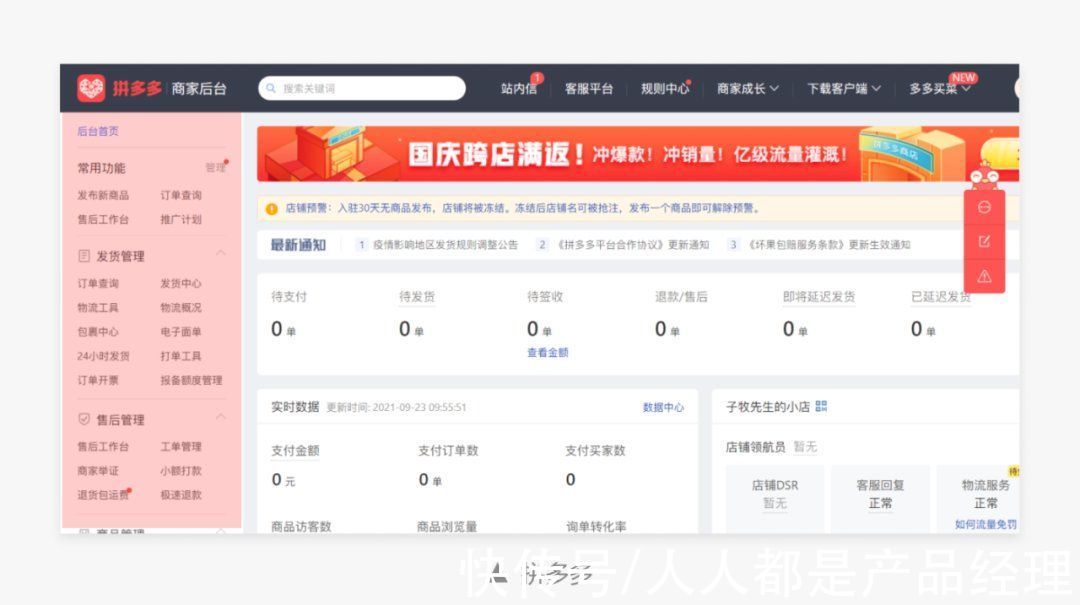
拼多多商家后台系统左侧导航采用了双列平铺展示,用户只要点击切换即可,免去了收起展开的操作成本。

文章插图
2. 构建全局性操作,功能前置,减少跳转顶部信息区作为全局性的操作区域,一般会增加系统设置、帮助、消息等入口,方便用户随时操作。
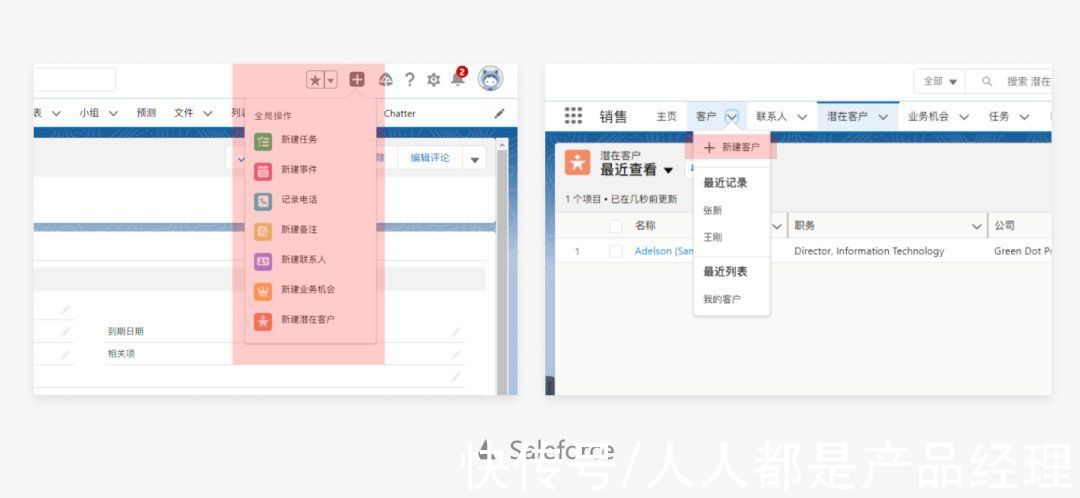
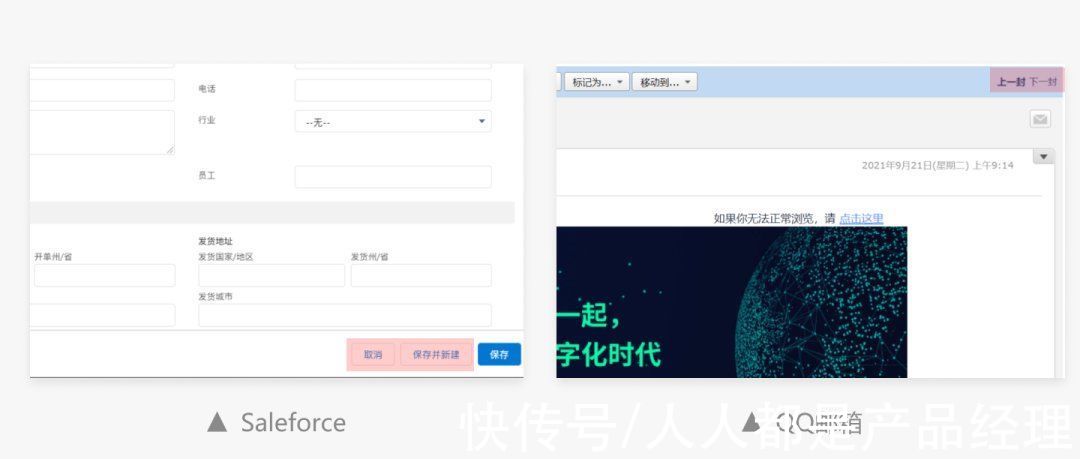
在Saleforce 系统中,将高频的“新建”操作集合在页面顶部,用户不需要进入专门页面即可完成功能操作,省略了中间的操作步骤。另外功能菜单标签中也增加了“新建”入口,无需进入功能页面就可以直接调起弹窗完成功能操作。

文章插图
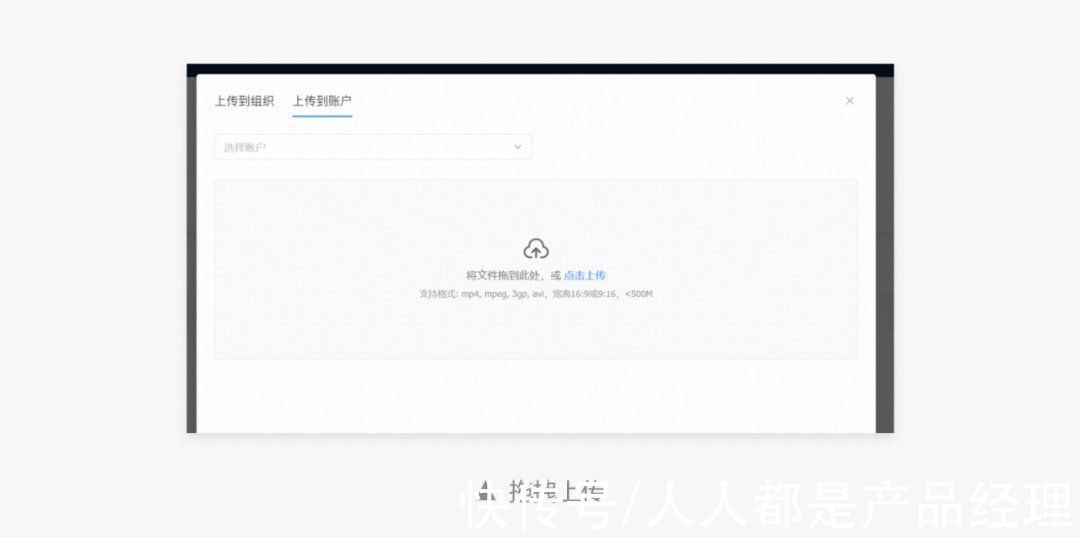
3. 快速连接目标内容,减少中间过程某些场景下,我们可以将文件拖拽到程序图标或者程序中打开文件,实现了目标与内容的快速连接,省去了用户选择文件的过程。在Web系统中,同样也可以利用拖拽方式提高用户的操作效率。

文章插图
02 增加关联操作对于高频或批量操作功能,需要减少用户打开、退出页面的交互成本,从而提高用户的操作效率。
1. 减少重复操作在Saleforce系统中,用户可能会批量新增多条客户信息,因此在“新建”弹窗中增加了”保存并新建”功能,减少用户“保存-打开”的重复操作。
同样在网页端邮件系统中,当用户累积了较多的邮件信息,每次查看和返回都会增加用户的操作成本,所以在邮件正文页面增加了“上一封、下一封”功能,减少用户非必要的重复操作。

文章插图
2. 细化颗粒度、精细化操作对于内容操作不要简单的一刀切,需要根据用户操作频率将内容分层,针对性的制定设计方案。
例如下方案例中,编辑功能采用弹窗方式,负责整条信息内容的修改。而对于修改频率更高的库存信息,单独增加了表格编辑功能,采用更加轻量化的气泡框的交互方式,操作效率更高。

文章插图
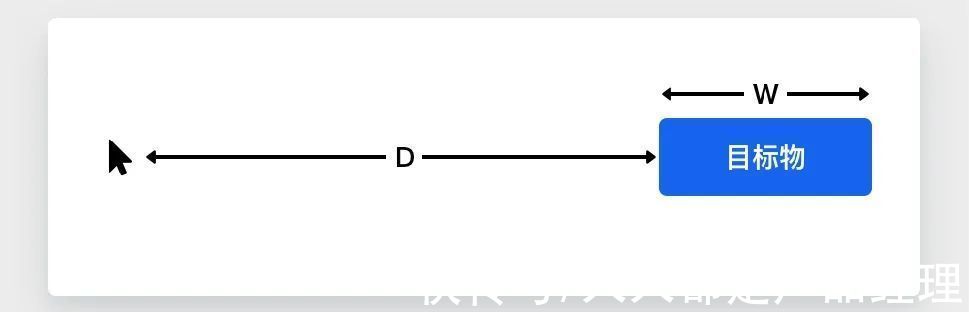
03 菲茨定律大家耳熟能详的菲茨定律,告诉我们影响用户操作的两个关键因素:
- 指针当前位置与目标间的距离 D 越长,所需时间越长;
- 目标的宽度 W 越大,所需时间越短;

推荐阅读
- 空中上网|中国电信推出空中上网产品
- 奥瑞金:预制菜系列产品研发及其包装业务已推出首批产品
- 手机银行|漫谈金融产品数据可视化
- 产品|又一行业曝光,90%是假货,曾被央视“点名”,你还在购买吗?
- 智慧销售|国务院:加快优化智能化产品和服务运营,培育智慧销售、无人配送、智能制造、反向定制等新增长点
- 基地|永嘉县岩坦镇将打造浙南最大农产品电商基地!
- 迅销集团|新疆回应“山姆下架新疆产品”:劝相关企业不要割自己肉贴美国脸
- 产品|使人惊艳的产品细节(十)
- 误区|产品驱动增长 PLG 风靡,一文聊透机会与误区
- 牛角梳|义采宝:多头插座、便携行李箱,本周的义乌热销产品是这些...







