using|MAUI 移植 Xamarin.Forms 自定义渲染器
微软中国MSDN 点击上方 蓝字关注我们
大家好 , 我是本期的微软MVP实验室研究员——周豪 。 本篇文章主要介绍如何移植现有的Xamarin CustomRenderer在新的MAUI项目使用 。 接下来就让我们一起到实验室中一探究竟吧!
微软MVP实验室研究员

文章图片
周豪
微软最有价值专家(MVP)
目前活跃在国内的多个长视频/短视频平台, 分享WPF、Xamarin、ASP.NET Core等免费教程 。
简介
众所周知 , .NET MAUI使用的是Handler处理程序 , 而Xamarin使用的则是Render渲染器模式 。??????????????尽管MAUI中使用了新的渲染模式 , 但仍然兼容Xamarin当中的自定义渲染器 , 这意味着如果你的项目是从Xamarin移植到MAUI当中 , 大部分代码能够可以重用 , 本篇文章介绍如何将Xamarin 渲染器(Render)移植到.NET MAUI项目当中 。
先决条件
为了还原本次测试环境, 下面说明了本次测试的开发环境 , 如下:
IDE:Visual Studio Community 2022 Preview (64 位) 17.0.0 Preview 7.0
操作系统:Windows 11家庭版 已安装Andoroid子系统(调试使用)
IDE 模块:安装Xamarin移动端开发环境及MAUI预览版环境
创建Xamarin渲染器
第一步
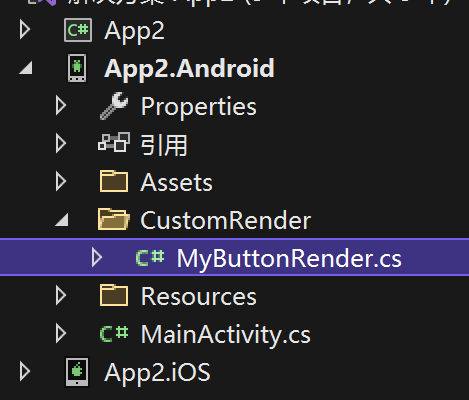
首先创建一个Xamarin.Forms项目 , 在Android项目中创建CustomRender文件夹 , 并且创建自定义渲染器MyButtonRender , 如下所示:

文章图片
说明:MyButtonRender类完整代码如下所示:
protectedoverride voidOnElementChanged(ElementChangedEventArgs<Xamarin.Forms.Button> e) {base.OnElementChanged(e);if(Control!= null) {Control.SetBackgroundColor(global::Android.Graphics.Color.Red);}}}}
第二步
在类库项目App2中添加MyButton类 , 继承Button , 如下所示:
}}
第三步
在Xaml中使用MyButton , 如下所示:







