【设计|网页设计中如何设计美观页面来提升用户体验】进入互联网 。 今天 , 各种形状和规模的企业都有机会将产品和服务出售给下一个城市的人们 , 甚至遍布全球各地 。 网络为增加收入和增加利润提供了难以置信的机会 。 但是 , 为了最大限度地提高覆盖面 , 组织必须考虑的不仅仅是用自己的母语进行沟通 。
网站建设中这是一个重要的事实:当今许多成功组织的标志是能够以多种语言与客户沟通 。 您的网站是一个完美的开始 。 拥有多语言网站有很多好处 。
动画 , 视频和互动让网站更具吸引力 。 做得好 , 这些工具可以帮助用户浏览网站 , 内容并实现目标 , 从而享受良好的用户体验 。 做得不好 , 他们影响用户的体验 。

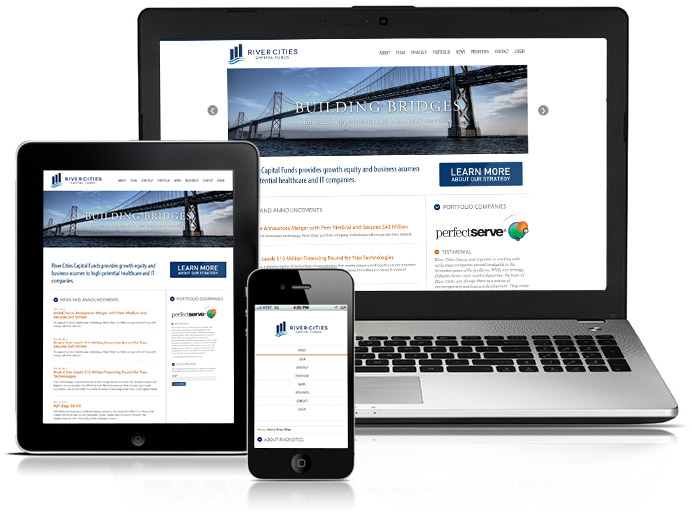
文章图片
1. 网页设计中确保网站适用于多种设备类型
网页设计中有些功能很酷 。 但是许多功能 , 可用性和用户接受程度都没有经过全面测试 。 我可能还在iPad 2的旧时代 , 大多数网站几乎没有工作 - 或根本不工作 。 好的 , 我不喜欢旧设备 。 但是要了解你的客户 销售人员是否使用老的公司发行的设备?请注意 , 很多时髦的东西在新设备(桌面触摸屏 , 平板电脑 , 手机和刚刚出现的事物)上效果不佳 。 重点是 , 在一种设备类型上工作并不一定适用于另一种设备 。 如果很酷的新的功能可以帮助用户轻松地完成他们的任务 , 保持它 。
2. 网页设计中快速加载网站
时髦的工具和功能可以减慢网站 。 用户讨厌这个 。 这阻碍了他们完成任务的能力 。 在网站项目开始时 , 讨论性能预算 。 显示可以减慢网站速度的事物 , 优先考虑这些项目 , 并决定哪些可以改进或删除 , 以加快速度 。 其中旋转:木马旋转木马旋转几张图像 , 在一个小空间内传达大量信息 。 大而密集的传送带图像会减慢加载速度 。 更小 , 更少的图像加快了网站的速度 。

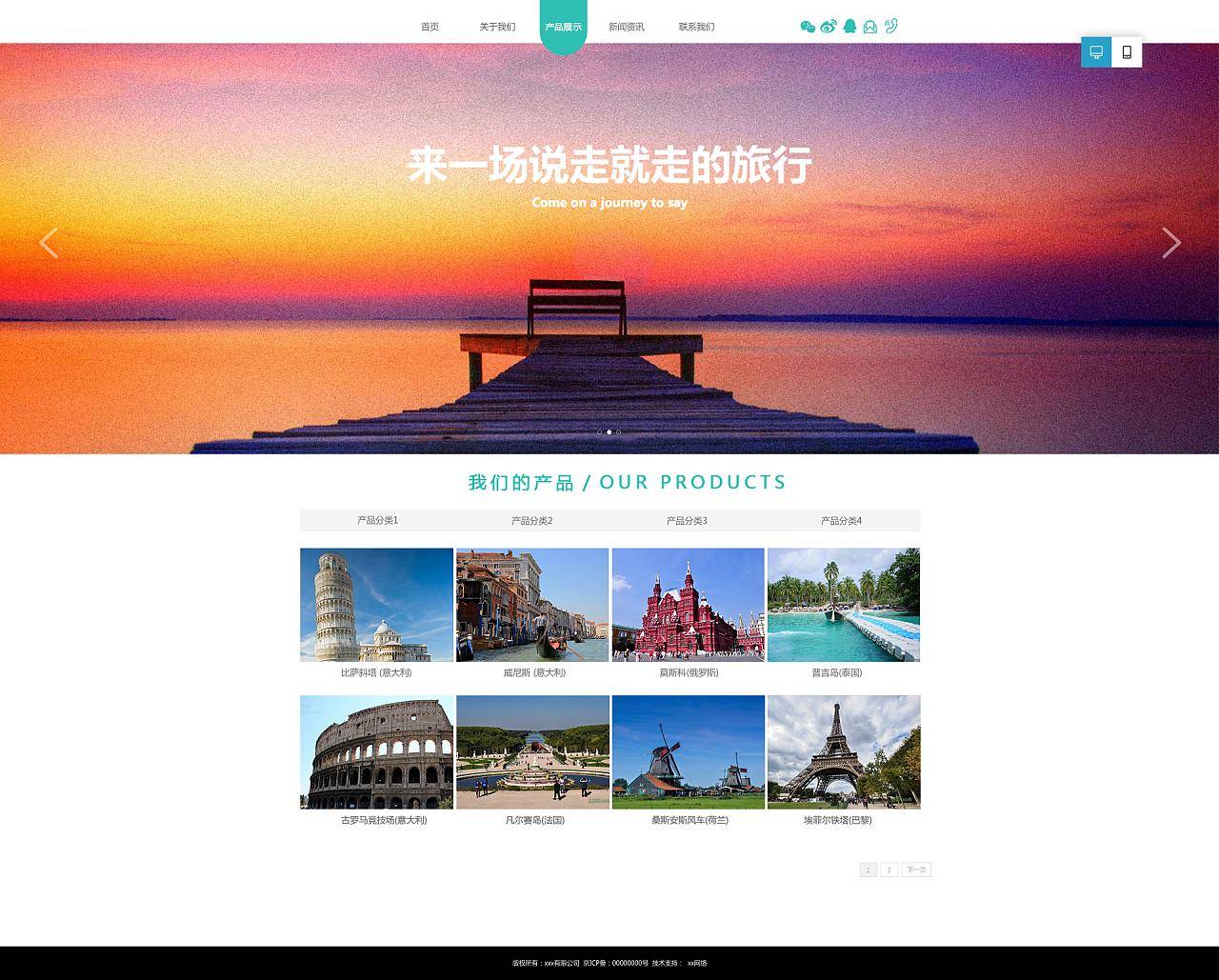
文章图片
大单横幅:横幅图像在许多网站上已经变得非常大 。 在这些情况下 , 最好只有一个图像 , 没有旋转木马 。 另一个选择是在整个页面放置几个稍微小一点的横幅 , 这个设计在很长的页面上工作得特别好 。
视差滚动:在视差滚动中 , 背景中的图像以与其他内容不同的速率滚动 。 在纽约时报的故事中看到这一点 。
减少插件的数量:当一个新潮的工具或功能需要代码时 , 网站的速度和用户影响甚至会更多 。 通常 , 用户体验设计师会考虑这两个因素 , 因为网站速度肯定会影响用户 。

文章图片
3. 网页设计中三点击规则的神话
记住三点击规则 , 它认为用户应该在三次点击中找到他们需要的内容 。 这些天 , 我们认为这是一个神话 。 在直观的用户体验中 , 点击次数并不像每次点击的内容质量那么重要 。 复杂的导航可以工作 , 如果在每次点击的内容建立用户的信心 。 如果用户在正确的方向感觉到进步 , 他们不会介意点击三次以上 。
推荐阅读
- 平板|消息称 vivo 平板明年上半年推出:骁龙 870,四边等宽全面屏设计
- 最新消息|中围石油回应被看成中国石油:手续合法 我们看不错
- 安全|Redline Stealer恶意软件:窃取浏览器中存储的用户凭证
- 截图|靠抄袭对标苹果?心动黄一孟指责小米新版游戏中心抄袭TapTap
- |南安市交通运输局:履行行业监管职责,扎实推进公路工程中介服务专项整治
- 系列|2021中国航天发射圆满收官!年发射55次居世界第一
- 项目|常德市二中2021青少年科技创新大赛再获佳绩
- 科学|中阳县北街小学:体验科学魅力
- 华依|中信证券:惯性导航有望成为L3及以上自动驾驶的标配产品
- 爆发|中信证券:自动驾驶渐行渐近,惯性导航刚需爆发







